Number Formatting > Basics
FusionWidgets v3 offers you a lot of options to format your numbers on the chart. From number prefixes and suffixes to controlling the decimal places to scaling your numbers based on a pre-defined scale, FusionWidgets lets you do it all. In this section, we'll see the number formatting properties supported by FusionWidgets and look into number scaling in the next section.
We'll start with setting decimal precisions for the numbers on chart.
All the charts in FusionWidgets v3 support the attribute decimals. This single attribute lets you control the decimal precision of all the numbers on the chart. Using this attribute, you can globally set the number of decimal places of ALL numbers of the chart. By default, the decimal precision of all the numbers on the chart is set to 2. Using this attribute, you can re-define it. For e.g., if you have numbers on your chart as 2.386 and 7.4, by default the numbers would be rounded off to 2 decimal places and the numbers would become 2.39 and 7.4. To display all the 3 decimals of the first number, we would have to explicitly set <chart ... decimals='3' >.






By default, FusionWidgets uses . (dot) as decimal separator and , (comma) as thousand separator character. However, you can customize this character depending on your requirements.
To do so, use the decimalSeparator and thousandSeparator attribute. For example, let's set our thousands separator as dot and decimal separator as comma. To do so, you'll have to use the following XML:
<chart ... decimalSeparator=',' thousandSeparator='.' >
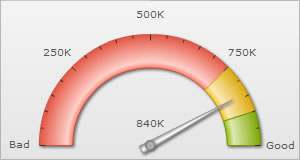
Shown below is the output.


FusionWidgets allows you to add a prefix or suffix to all the numbers on the chart. You can use the following attributes of <chart> element to attain the same:
- numberPrefix="$" : Using this attribute, you could add prefix to all the numbers visible on the graph. For example, to represent all dollars figure on the chart, you could specify this attribute to ' $' to show like $40000, $50000.
- numberSuffix="p.a" : Using this attribute, you could add suffix to all the numbers visible on the graph. For example, to represent all figure quantified as per annum on the chart, you could specify this attribute to ' /a' to show like 40000/a, 50000/a.
If you intend to use special characters for numberPrefix or numberSuffix, you'll need to URL Encode them when using dataXML method. For example, if you wish to have numberSuffix as % (like 30%), you'll need to specify it as under:
numberSuffix='%25'
In dataURL method, you can directly specify the character.

