Angular Gauge > Configuring gauge angles
FusionWidgets angular gauge allows you to draw the gauge from virtually any start angle to any end angle and in both directions. In all our previous examples we had a created a gauge that spanned 180 degrees. Here, we’ll see how to create gauges with various combinations of angles and gauge origin.
The following attributes of <chart> element are the main control parameters which help us create charts of various angles and starting points:
| Attribute Name | Type / Range | Description |
| gaugeStartAngle | Number (-360-360) | Angle from where the gauge will start drawing. |
| gaugeEndAngle | Number (-360-360) | Angle where the gauge will end drawing. |
| gaugeOriginX | Number (Pixels) | You can manually specify the x co-ordinate at which the center of the gauge would be placed. This comes handy when you are designing small angle gauges or when you are using custom objects in the chart to draw certain objects and need to set the exact center position. |
| gaugeOriginY | Number (Pixels) | You can manually specify the y co-ordinate at which the center of the gauge would be placed. This comes handy when you are designing small angle gauges or when you are using custom objects in the chart to draw certain objects and need to set the exact center position. |
| gaugeOuterRadius | Number (Pixels) | Outer radius for the color range scale. |
| gaugeInnerRadius | Number (Pixels) or Number (percent) | Innera radius for color range scale. It can either be in exact pixels or in percentage of outer radius. |

We'll now see how to use a combination of gaugeStartAngle and gaugeEndAngle attributes to create gauges of various shapes.
We'll start with our basic previous example, where we had specified:
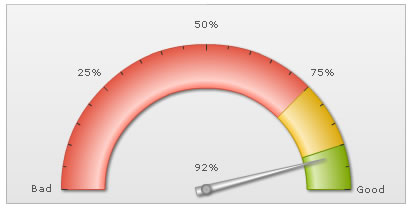
<chart ... gaugeStartAngle='180' gaugeEndAngle='0' ...>
It resulted in:

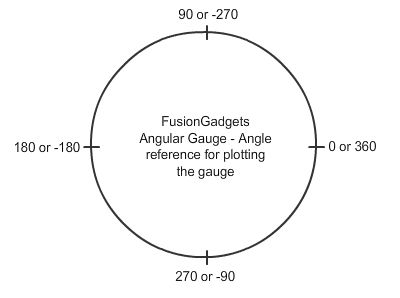
As you can see here, the gauge has started from an angle of 180 degrees (refer to the angle image above) and ended at 0 degree.
Similarly, if we wanted the gauge to start from 0 and end and 180, we could set:
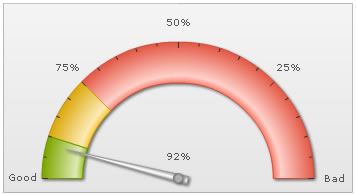
<chart ... gaugeStartAngle='0' gaugeEndAngle='180' ...>
This would result in an opposite direction of gauge, as shown below:

When specifying start and end angle for gauges, you should always make sure that the difference between start and end angle should not be more than 360 degrees, else the gauge will not behave as intended.
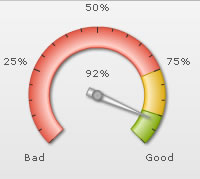
Shown below are some more examples of gauges with different angle combinations:
 |
 |
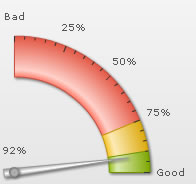
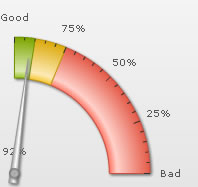
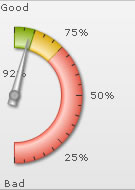
<chart ... gaugeStartAngle='225' gaugeEndAngle='-45' ...> |
<chart ... gaugeStartAngle='-45' gaugeEndAngle='225' ..> |
 |
 |
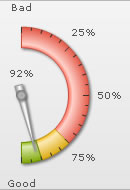
<chart ... gaugeStartAngle='90' gaugeEndAngle='0' ..> |
<chart ... gaugeStartAngle='0' gaugeEndAngle='90'...> |
 |
 |
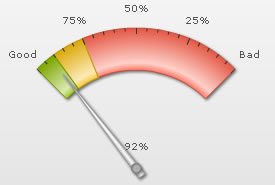
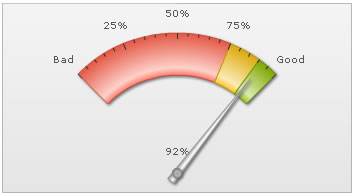
<chart ... gaugeStartAngle='135' gaugeEndAngle='45' ...> |
<chart ... gaugeStartAngle='45' gaugeEndAngle='135'..> |
 |
 |
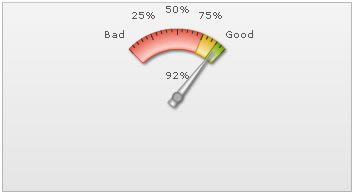
<chart ... gaugeStartAngle='90' gaugeEndAngle='-90'...> |
<chart ... gaugeStartAngle='-90' gaugeEndAngle='90'...> |
Often you might need to re-position the x and y center points of the chart. For example, let's build a gauge with following angles:
<chart ... gaugeStartAngle='135' gaugeEndAngle='45' ...>
It will result in:

As you can see, here we need to:
- Change gauge origin X and origin Y to bring it at the bottom of chart.
- Increase gauge radius so as to fill the entire canvas
This was done using:
<chart ... gaugeOriginX='175' gaugeOriginY='170' gaugeOuterRadius='140' ...>
This would now result in:

If you even resize this gauge now with proper configuration, as explained in next section, FusionWidgets would automatically resize the origin positions and radius specified.