Angular Gauge > Simple Example
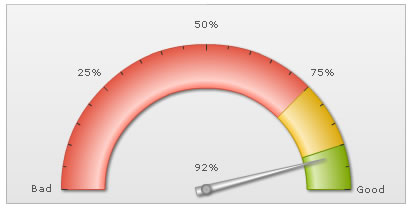
As a first chart, we would be plotting the value of Customer Satisfaction Survey, on a scale of 0 to 100%. The final result would look something as under:

The various tasks involved in building this chart are:
- Defining the minimum and maximum value which would be plotted on the gauge scale. They are termed as the lower and upper limits of the gauge scale and in this case setting them to 0 and 100 respectively would suit our purpose just fine - as we're plotting the chart indicating a %, which cannot go below 0 or beyond 100. The limits are displayed at the starting and ending points of the circular scale as in the image above.
- Dividing the gauge scale into 3 regions, the ones shown in red, yellow and green above which convey the Customer Satisfaction Index to be in the bad, satisfactory and good regions respectively.
- Pointing the dial of the angular chart to a certain value, 92 in the above image.
With the tasks defined, now lets get to the XML side of things.
Since we're plotting customer satisfaction index for a fictional company, let us first define the scales for measuring this index. The scales would look as under in a tabular form:
| Range | What it means? |
Color to be represented in |
| 0-75% | Bad customer satisfaction |
Red |
| 75-90% | Moderate customer satisfaction |
Yellow |
| 90-100% | Good customer satisfaction |
Green |
<colorRange>
<color minValue='0' maxValue='75' code='FF654F'/>
<color minValue='75' maxValue='90' code='F6BD0F'/>
<color minValue='90' maxValue='100' code='8BBA00'/>
</colorRange>
<dials>
<dial value='92' rearExtension='10'/>
</dials>
</chart>
First of all comes the <chart> element which is the starting element for any chart that you create using FusionWidgets. Now we define the lower and upper limits of the gauge scale. To define the limits, we use the lowerLimit and upperLimit attributes of the <chart> element. We've asked the chart to show lower limit text as Bad and upper limit text as Good.
We also set the gauge angles, palette number and number suffix (the character which would show up at the end of end number).
There are other attributes of the <chart> element which we would not be delving into now, because of this being a really basic chart.
Next, we need to define our color range. As we had earlier seen, this chart has 3 color ranges. To define the color range, we use the <colorRange> element, which is an immediate child of the <chart> element. Under each <colorRange> element, we place a <color> element specifying a single color range as shown in the code below.
<color minValue='0' maxValue='75' code='FF654F'/>
<color minValue='75' maxValue='90' code='F6BD0F'/>
<color minValue='90' maxValue='100' code='8BBA00'/>
</colorRange>
Now that we've the color ranges in place, we need the dials to point to the desired value (92% in our case). We create the dials using the <dials><dial ...></dials> elements, as shown below.
<dial value='92' rearExtension='10'/>
</dials>
You can customize the dial's visual properties using the attributes of <dial> element. For example, to change the background color of the dial, the bgColor attribute is used. Similarly, the border color of the dial can be customized using the borderColor attribute. Thus, a <dial> with custom visual properties would look something as under:
<dial value='92' bgColor='FF5904' borderColor='FF0000' />
</dials>
FusionWidgets angular gauge chart allows you to have multiple dials on a single chart. To have multiple dials, just keep on adding <dial...> element within the <dials> tag with the required attributes.
Bingo - you just made your first angular chart. You can now create the HTML container for this page as we had earlier explained under Creating Your First Chart > Your First Chart.