Angular Gauge > Edit Mode
The angular gauge in FusionWidgets v3 suite can also act as an input control, allowing users to visually drag & change the value of dial. Once the value is updated, it can be retrieved from the chart using client side JavaScript.
Here, we'll see how to do the same.
First, we need to register the chart with JavaScript by setting registerWithJS flag to 1, as under. This is required because we'll need to retrieve the chart's update value using JavaScript.
(Note the last parameter set as 1)
Next, we need to tell the chart to switch the edit mode on. This can be done either at the global level using:
<chart ... editMode='1' ..>
This makes all the dials present on the chart editable.
Or, you can make individual dials editable using:
<dial ... editMode='1' ..>
This enables the particular dial to be editable. The user can now drag and rotate that dial to change its value.
Once the user has changed the value of the gauge, the chart automatically calls FC_ChartUpdated(DOMId) JavaScript function.
You'll have to define this method in your HTML page and then write JavaScript code to retrieve the data using getData(index) or getDataForId(id) method. Let's quickly see an example.
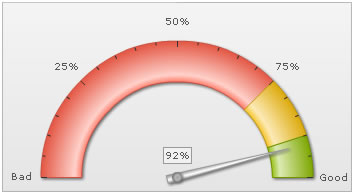
We'll build a simple example to let the user choose his satisfaction % using an angular gauge chart. Once he has selected the value, we'll simply display it within the HTML page.
In your real-life application, you could use the return value to assign to a hidden form field and then submit the form to server side scripts for processing.
The chart will use the following XML:
<chart lowerLimit='0' upperLimit='100' lowerLimitDisplay='Bad' upperLimitDisplay='Good' gaugeStartAngle='180' gaugeEndAngle='0' palette='1' numberSuffix='%' tickValueDistance='20' showValue='1' decimals='0' editMode='1'>
<colorRange>
<color minValue='0' maxValue='75' code='FF654F'/>
<color minValue='75' maxValue='90' code='F6BD0F'/>
<color minValue='90' maxValue='100' code='8BBA00'/>
</colorRange>
<dials>
<dial id='CS' value='92' rearExtension='10'/>
</dials>
<styles>
<definition>
<style type='font' name='myValueFont' bgColor='F1f1f1' borderColor='999999' />
</definition>
<application>
<apply toObject='Value' styles='myValueFont' />
</application>
</styles>
</chart>

Let's now look at the HTML + JavaScript code required to retrieve data from this dial when user changes the value. We create an HTML page with the following code.
This page is present in Download Package > Code > AngularGauge > EditMode.html
<HTML>
<HEAD>
<TITLE>FusionWidgets v3 - Edit Mode</TITLE>
<script type="text/javascript" src="../Charts/FusionCharts.js"></script>
<script language="javascript">
//FC_ChartUpdated method is called when user has changed dial value.
function FC_ChartUpdated(DOMId){
//Check if DOMId is that of the chart we want
if (DOMId=="ChId1"){
//Get reference to the chart
var chartRef = getChartFromId(DOMId);
//Get the changed value
var dialValue = chartRef.getData(1);
//Update our display
var divToUpdate = document.getElementById("contentDiv");
divToUpdate.innerHTML = "<span class='text'>Your satisfaction index: <B>" + Math.floor(dialValue) + "%</B></span>";
}
}
</script>
<style type="text/css">
.text{
font-family:Arial, Helvetica, sans-serif;
font-size:10pt;
}
</style>
</HEAD>
<BODY>
<CENTER>
<div id="chart1div">
This text is replaced by the Flash movie.
</div>
<script type="text/javascript">
var chart1 = new FusionCharts("../Charts/AngularGauge.swf", "ChId1", "350", "190", "0", "1");
chart1.setDataURL("Data.xml");
chart1.render("chart1div");
</script>
<BR>
<DIV id="contentDiv">
<span class='text'>Please drag the dial above to indicate your satisfaction index.
</DIV>
</BR>
</BODY>
</HTML>
Here, we're:
- Creating an angular gauge with registerWithJS flag set as 1. This enables the chart to communicate with JavaScript.
- We initialize the chart with data provided by Data.xml (containing the data listed above).
- The chart now renders in edit mode and the dial can be dragged to any value.
- Whenever the dial value is now changed, the chart calls FC_ChartUpdated(DOMId) JavaScript function.
- In this function, we first check if the event was raised by our chart. We do so by matching the DOM Id of the chart.
- If the DOM Id matches, we retrieve the new data of chart using getData(dialIndex) method. This method returns the numeric value of a particular dial based on its dial index. The first dial on the chart bears an index of 1, second 2 and so on.
- We finally change the content of the contentDiv to show this value (for demo purpose).
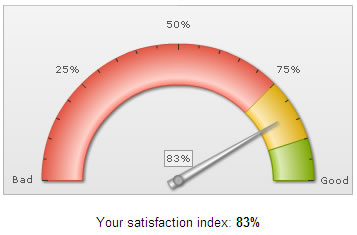
When you run this example, you'll get the following result (after changing dial value):

Instead of getData(index) method, you can also use getDataForId(dialId) method to retrieve dial's value as under:
var dialValue = chartRef.getDataForId("CS");
Here, CS was the dial ID we had specified in XML.
So, you just saw how easy it is to create editable angular gauges using FusionWidgets.