Annotation > Rectangle
Let us take a look at the Rectangle Annotation here. It is one of the simplest annotations you can have on the chart. A rectangle annotation would look as under:

...
<annotations>
<annotationGroup id='Grp1' >
<annotation type='rectangle' color='639ACE' x='200' y='200' toX='300' toY='300'/>
</annotationGroup>
</annotations>
...
</chart>

...
<annotations>
<annotationGroup id='Grp1' >
<annotation type='rectangle' color='639ACE,FFFFFF' x='200' y='200' toX='300' toY='300'/>
</annotationGroup>
</annotations>
...
</chart>







...
<annotations>
<annotationGroup id='Grp1' >
<annotation type='rectangle' color='639ACE,FFFFFF' x='200' y='200' toX='300' toY='300' showBorder='1' radius='10' borderColor='333333' borderThickness='4'/>
</annotationGroup>
</annotations>
...
</chart>
| Attribute Name | Type / Range | Description |
| type | Rectangle, Circle, Polygon, Line, Arc, Text, Image | Needs to be set to Rectangle to create a rectangle annotation type. |
| x | Number | The starting x co-ordinate for the annotation. This x co-ordinate is relative to the x co-ordinate of the annotation group in which the annotation is placed. For example, if you have set the x co-ordinate of the annotation group as 50 and the x co-ordinate of the annotation is 100, then th effective x co-ordinate of the annotation would be 150 w.r.t to the starting position of the chart. |
| y | Number | The starting y co-ordinate for the annotation. This again is relative to the starting y co-ordinate of the annotation group in which the annotation is placed. |
| toX | Number | The ending x co-ordinate for the rectangle. This co-ordinate is relative to the starting x-position of the annotation group in which the annotation is placed. |
| toY | Number | The ending y co-ordinate for the rectangle. This co-ordinate is relative to the starting y-position of the annotation group in which the annotation is placed. |
| color | Hex Color (without the '#') | A generic color for the annotation from which fill color and border color (whichever applies) will be derived automatically. |
| alpha | Number(1-100) | The alpha(transparency) of the annotation. By default, it would be set to 100. |
| Fill and Border properties | ||
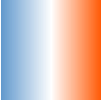
| fillColor | Hex code (separated by commas if there are multiple codes for a gradient) | This attribute sets the background fill color for the annotation. You can set any hex color code as the value of this attribute. To specify a gradient as background color, separate the hex color codes of each color in the gradient using comma. Example: FF5904,FFFFFF. Remember to remove # and any spaces in between. See the gradient specification page for more details. |
| fillAlpha | Number (0-100) | Sets the alpha (transparency) for the background fill. If you've opted for gradient background, you need to set a list of alpha(s) separated by comma. If the number of alpha values you have specified is lesser than the number of colors in the gradient, then the remaining colors would by default have an alpha of 100. |
| fillRatio | Number (0-100) | If you've opted for a gradient background fill, this attribute lets you set the ratio of each color constituent. Tha ratio for the colors should be separated by commas and the same must sum upto 100. For example, if you have 2 colors in your gradient, then fillRatio could be 80,20. There should be no spaces in between the values. |
| fillAngle | Number (0-360) | Angle of the background fill color, in case of a gradient. Evey color in the gradient can have a fill angle (which have to be separated by commas without any spaces in between). If the number of angle values is less than the number of colors in the gradient, then a default value of 0 is taken for the remaining colors. For example, fillAngle='90, 270' for a gradient having 2 colors. |
| fillPattern | Radial/Linear | The pattern of the gradient. It takes a default value of linear for rectangle. |
| showBorder | Boolean (0/1) | Whether to show a border for the annotation. |
| borderColor | Hex code (without the '#') | The border color of the annotation if showBorder='1'. |
| borderThickness | Hex code (without the '#') | The border thickness of the annotation if showBorder='1'. |
| borderAlpha | Number (0-100) | The border alpha(transparency) of the annotation if showBorder='1'. |

<chart ... >
...
<annotations>
<annotationGroup id='Grp1' showBelow='1'>
<annotation type='rectangle' x='0' y='0' toX='400' toY='200' radius='10' fillColor='333333, 453269' fillAngle='180' />
<annotation type='rectangle' x='5' y='5' toX='395' toY='195' radius='10' color='000000' fillAlpha='0' showBorder='1' borderColor='FFFFFF' borderThickness='3'/>
</annotationGroup>
</annotations>
</chart>