Bullet Graphs > An Example
Here, we'll create a simple bullet graph to show the process involved in the same.
To create a bullet graph, you need to decide:
- Chart lower and upper limit.
- Divided the specified limits into qualitative ranges of performance, such as poor, satisfactory, and good.
- Decide the value to represent.
- Decide the target figure to represent
- Choose chart cosmetics.
Let's see how to do each of these.
We'll plot a simple horizontal bullet graph to show the revenue figures for a fictional company. To do so, we first decide the qualitative ranges of revenue performance for that company. Let's assume it to something as under:
| Range | What it means? | Color |
| $0-$50,000 | Poor | Dark grey |
| $50,000-$75,000 | Moderate | Normal grey |
| $75,000-$100,000 | Good | Light grey |
Also, we intend to plot the following values:
Intended revenue: $80,000
Revenue achieved: $78,900
<colorRange>
<color minValue='0' maxValue='50' color='A6A6A6'/>
<color minValue='50' maxValue='75' color='CCCCCC'/>
<color minValue='75' maxValue='100' color='E1E1E1'/>
</colorRange>
<value>78.9</value>
<target>80</target>
</chart>
Here, we've:
- Created the <chart> element, which is the root element of each chart.
- Specified chart limits, caption, sub-caption, number prefix & number suffix. You can specify a lot more properties for the <chart> element, which have been discussed in next sections.
- Defined the color range (numerical value for qualitative ranges) for the chart under <colorRange> element. Each range value has its own exclusive minValue and maxValue and also a color code.
- Defined the value for chart inside <value> element.
- Defined the intended target for chart inside <target> element.
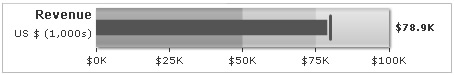
When you now run this XML against the horizontal bullet graph, you'll get something as under: