Data-streaming charts > Feeding data using JavaScript
The data-streaming charts allow you to feed data to the chart using JavaScript too, instead of real-time data provider page. The format of data feed, however, should be the same as that outputted by real-time data provider page.
Now, you can use the feedData(strData) method to feed data to the chart. Here, strData is a string value which should contain the data in exactly the same format as that provided by real-time data provider page.
Shown below is an example:
<HTML>
<HEAD>
<script type="text/javascript" src="../Charts/FusionCharts.js"></script>
<script language="javascript">
//This method is called when user clicks on the feed data button
function feedDataToChart(){
//Get reference to the chart using its ID
var chartRef = getChartFromId("ChId1");
//We need to create a querstring format incremental update, containing
//label in hh:mm:ss format
//and a value (random).
var currDate = new Date();
var label= currDate.getHours() + ":" + currDate.getMinutes() + ":" + currDate.getSeconds();
//Get random number between 30 & 35 - rounded to 2 decimal places
var randomValue = Math.floor(Math.random()*500)/100 + 30;
//Build data string in format &label=...&value=...
var strData = "&label=" + label + "&value=" + randomValue;
//Feed it to chart.
chartRef.feedData(strData);
return;
}
</script>
</HEAD>
<BODY>
<CENTER>
<div id="chart1div">
This text is replaced by the Flash movie.
</div>
<script type="text/javascript">
var chart1 = new FusionCharts("../Charts/RealTimeLine.swf", "ChId1", "500", "350", "0", "1");
chart1.setDataURL("Data.xml");
chart1.render("chart1div");
</script>
<input type='button' value='Feed Random Data' onClick='javascript:feedDataToChart();' >
</BODY>
</HTML>
In the above code, we're:
- First instantiating our chart without any data, and one single dataset.
- Defined a custom function feedDataToChart() which gets invoked when user clicks the "Feed Random Data" button.
- This function builds the data string (in real-time data format) to be specified to the chart. It contains random value for demo purpose.
- We finally specify the data string to chart using feedData(strData) method.
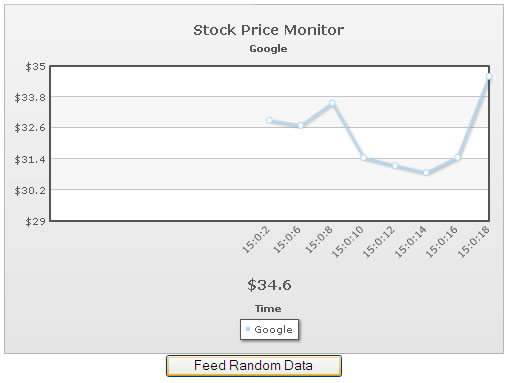
When you now view this example, you'll get something as under (image taken after button was clicked a few times):