Data-streaming charts > Adding multiple datasets
All the data-streaming charts can have any number of data-sets in them. For example, in our previous example, we're monitoring the stock price of just Google. However, we can add any number of stocks to monitor.
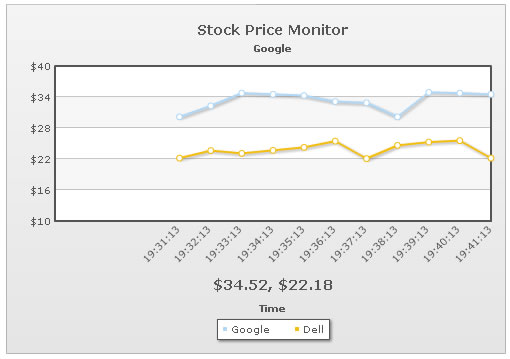
In this example, we'll modify that example to compare 2 stocks - Google and Dell. For the sake of demo, we'll assume that the intraday price of Google stock fluctuates between $30 and $35 and that of Dell between $22 and $26.
The first step in this process would be to modify our XML to add another data-set to represent Dell. This will be done as under:
<categories>
</categories>
<dataset seriesName='Google' showValues='0'>
</dataset>
<dataset seriesName='Dell' showValues='0'>
</dataset>
<styles>
<definition>
<style type='font' name='captionFont' size='14' />
</definition>
<application>
<apply toObject='Caption' styles='captionFont' />
<apply toObject='Realtimevalue' styles='captionFont' />
</application>
</styles>
</chart>
Here, we've made the following changes:
- Changed data provider page to StockPriceGoogDell.asp, as now we need to monitor two stocks and so the data output has to be in a different format.
- Added another dataset representing Dell.
<%@ Language=VBScript %>
<%
'This page is meant to output the Stock Price of Google in real-time data format.
'The data will be picked by FusionWidgets real-time line chart and plotted on chart.
'You need to make sure that the output data doesn't contain any HTML tags or carriage returns.
'For the sake of demo, we'll just be generating random values and returning them
'In real life applications, you can get the data from web-service or your own data systems, convert it into real-time data format and then return to the chart.
'Set randomize timers on
Randomize()
Randomize Timer
Dim lowerLimitGoog, upperLimitGoog
Dim lowerLimitDell, upperLimitDell
Dim googlePrice, dellPrice
Dim dateTimeLabel
lowerLimitGoog = 30
upperLimitGoog = 35
lowerLimitDell = 22
upperLimitDell = 26
'Generate random values - and round them to 2 decimal places
googlePrice = Int(Rnd()*100*(upperLimitGoog-lowerLimitGoog))/100+lowerLimitGoog
dellPrice = Int(Rnd()*100*(upperLimitDell-lowerLimitDell))/100+lowerLimitDell
'Get label for the data - time in format hh:mn:ss
dateTimeLabel = Datepart("h",Now()) & ":" & Datepart("n",Now()) & ":" & Datepart("s",Now())
'Now write it to output stream
Response.Write("&label="& dateTimeLabel & "&value=" & googlePrice & "|" & dellPrice)
%>
As you can see, we've modified the code to output data for both Google and Dell in a format as under:
&label=19:26:56&value=30.63|22.19
Here, we've a common label, but two values separated by | (pipe character). The value 30.63 belongs to Google (as Google is the first dataset defined in XML document) and 22.19 belongs to Dell (as it's the second dataset defined in XML). The order of values here should correspond with order of <dataset> element in XML.
When you now view the chart, you'll get a blank canvas as under:


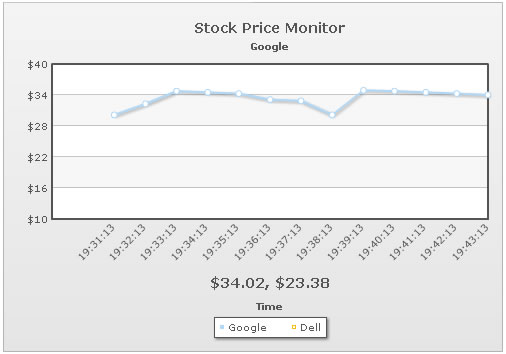
FusionWidgets data-streaming charts offer interactive legend - that allows you to show hide any dataset on the chart. That is, if you've multiple data-sets on the chart, but want to focus on just one, you can click on the data-set's series name in legend and it will hide on the chart. When clicked again, it will be visible.
Shown below is a screenshot where we've hidden the dataset indicating Dell's price by clicking on the legend item. Also note that after clicking, the legend key of Dell becomes hollow:

Even when a dataset is not visible, it will continue updating itself in the background from the real-time data. Also, all alert managers associated with the dataset will continue to work.
If you do not need interactive legend, you can set it off using:
<chart interactiveLegend='0' ..>