dataURL Method
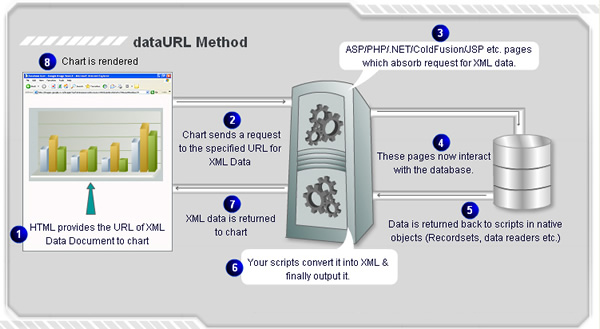
In this method, you provide the URL of XML Data document to FusionWidgets. The chart now sends a request for XML data to the specified URL, reads it, parses it and then renders the charts accordingly. The following diagram would help you understand better:

As you can see above, the following steps are involved in this process:
- You first send the HTML content and SWF file to the end viewer's browser. Along with the SWF, you also tell where the data is to be pulled from. This URL points to your server side scripts which would output the XML data document for the chart.
- Once the SWF is loaded on the end viewer's machine, it sends a request for XML data document to the specified URL.
- Your server side scripts at this URL now
- Take in the passed parameters (if any)
- Process them
- Interact with the database
- Get data from data base in native objects like Recordsets, Data Readers etc.
- Convert this data into XML format using simple string concatenations or using XML DOM.
- Finally write this data to output stream (NOT physically on server).
- FusionWidgets now accepts this XML data, parses it and finally renders the chart.
If your dataURL contains special characters like ?, & etc., you need to URL Encode. Also, if you want any parameters as a part of dataURL to your server side script, you'll need to URL Encode the entire dataURL. Example: if you want to provide data URL as Data.asp?id=1&subId=2, it should be provided as Data%2Easp%3Fid%3D1%26subId%3D2
Effectively, in this process you need the following to build a chart:
- Chart Container Page - The page which contains the HTML code to embed and show the chart. This page contains the URL for XML Data Document also.
- Chart SWF File
- Data Provider Page - The page which will provide XML Data to FusionWidgets. This page outputs ONLY XML and no HTML tags.
<param name="movie" value="Funnel.swf" />
<param name="FlashVars" value="&dataURL=Data.asp" />
<param name="quality" value="high" />
<embed src="Funnel.swf" FlashVars="&dataURL=Data.asp" quality="high" bgcolor="#ffffff" width="400" height="300" name="Funnel" align="middle" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" />
</object>
This text is replaced by the chart.
</div>
<script type="text/javascript">
var chart1 = new FusionCharts("Funnel.swf", "ChId1", "600", "400", "0", "0");
chart1.setDataURL("Data.asp");
chart1.render("chart1div");
</script>