dataXML Method
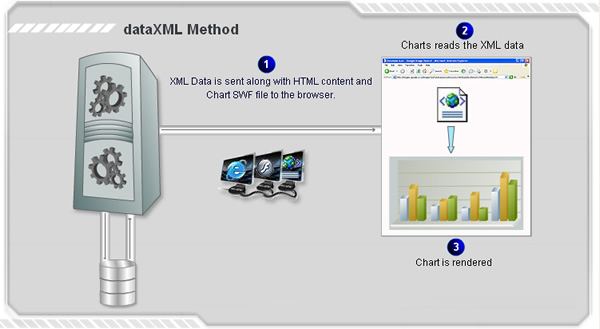
In this method, you send the XML data along with the HTML Content and chart SWF file to the browser. The SWF loads, reads this data (present in same page) and then renders the chart. The following diagram would help you understand better:

As you can see above, the following steps are involved in this process:
- You send the HTML content, chart SWF file and XML data all at once to the end viewer's browser.
- Once the SWF is loaded on the end viewer's machine, it reads the XML data present on the same page
- It finally parses it and then renders the chart.
If your XML Data Document contains special characters in dataXML mode, you'll need to XML/URL Encode them.
Effectively, in this process you need the following to build a chart:
- Chart Container Page - The page which contains the HTML code to embed and show the chart. It also contains the XML data to be used by the chart.
- Chart SWF File
<param name="movie" value="Funnel.swf" />
<param name="FlashVars" value="&dataXML=<chart><set name='Data1' value='1' /></chart>" />
<param name="quality" value="high" />
<embed src="Funnel.swf" FlashVars="&dataXML=<chart><set name='Data1' value='1' /></chart>" quality="high" bgcolor="#ffffff" width="400" height="300" name="Funnel" align="middle" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" />
</object>
This text is replaced by the chart.
</div>
<script type="text/javascript">
var chart1 = new FusionCharts("Funnel.swf", "ChId1", "600", "400", "0", "0");
chart1.setDataXML("<chart><set name='Data1' value='1' /></chart>");
chart1.render("chart1div");
</script>