Debug Mode (Window)
Like FusionCharts v3, the debug mode is also present in each chart of FusionWidgets v3. It helps you look into what is happening behind the chart scenes. It also lists out any errors, if present. You can use the debug window to troubleshoot all your charts. The debug window lists errors like:
- Error in loading data - reasons.
- No data to display - possible reasons.
- Invalid XML data - 10 possible reasons.
- If invalid style names are specified for Chart OBJECTS.
- If invalid macros are used for animations using STYLE.
- Notifies you when real-time update starts.
- If there's any error retrieving data from the real-time data provider page, it lists the error.
- Notifies you when JavaScript communication takes place.
- and a few more...
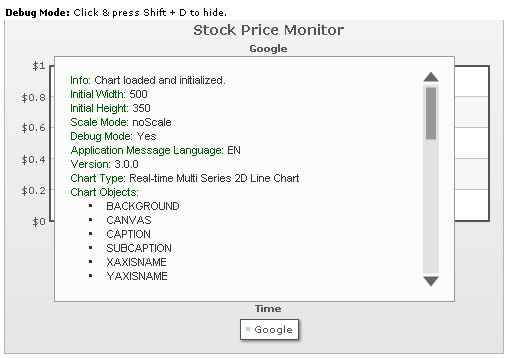
In each FusionWidgets v3 chart, you can activate the debug mode by just enabling the debug flag. A typical debug window for a chart that rendered successfully using dataURL method looks as under:

Info: Chart loaded and initialized.
Initial Width: 500
Initial Height: 350
Scale Mode: noScale
Debug Mode: Yes
Application Message Language: EN
Version: 3.0.0
Chart Type: Real-time Multi Series 2D Line Chart
Chart Objects:
BACKGROUND
CANVAS
CAPTION
SUBCAPTION
XAXISNAME
YAXISNAME
DIVLINES
VDIVLINES
YAXISVALUES
HGRID
VGRID
DATALABELS
DATAVALUES
REALTIMEVALUE
TRENDLINES
TRENDVALUES
DATAPLOT
ANCHORS
TOOLTIP
VLINES
VLINELABELS
LEGEND
INFO: XML Data provided using dataURL method.
dataURL provided: Data.xml
dataURL invoked: Data.xml
XML Data: <chart caption="Stock Price Monitor" subCaption="Google" dataStreamURL="StockPrice.asp" refreshInterval="60" numberPrefix="$" setAdaptiveYMin="1" xAxisName="Time" showRealTimeValue="1" realTimeValuePadding="50" labelDisplay="Rotate" slantLabels="1"><categories /><dataset seriesName="Google" showValues="0" /><styles><definition><style type="font" name="captionFont" size="14" /></definition><application><apply toObject="Caption" styles="captionFont" /><apply toObject="Realtimevalue" styles="captionFont" /></application></styles></chart>
data Stream URL provided: StockPrice.asp
INFO: Setting the chart to update its data in 60 seconds.
INFO: Setting the chart to re-draw itself in 60 seconds.
From the above Debug Window, you can get the following information:
- A message when chart is loaded and initialized properly.
- Specified width and height.
- Scale Mode, Debug Mode, Application Message Language.
- Chart Version - Which version of chart you're using.
- Chart Type that you're using - Real-time Multi Series 2D Line Chart in this example.
- Objects supported by the chart - This is to help you quickly refer to a chart object without going through individual Chart XML Sheets.
- Method using which XML data has been provided - Can be dataURL or dataXML.
- If dataURL method, then link to original dataURL provided and the invoked one. There could be a difference between the two, if your dataURL is URL-Encoded. In that case, FusionCharts converts it into normal form before invoking it. If you get an error in loading data, you can see here if FusionCharts is invoking the right URL. You can also click on the URL to open the page in browser to see any errors thrown by your server side scripting language.
- The XML data retrieved is also shown for your reference.
- Additionally, if it's a real-time line chart, the debugger also shows the real-time initialization messages.
To hide the debug window and see the chart below, in Debug Mode, you can click inside the respective chart and then press Shift + D. To show it back, again press Shift + D.
<param name="movie" value="RealTimeLine.swf" />
<param name="FlashVars" value="&dataURL=Data.xml&debugMode=1">
<param name="quality" value="high" />
<embed src="RealTimeLine.swf" flashVars="&dataURL=Data.xml&debugMode=1" quality="high" width="500" height="300" name="Line2D" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" />
</object>
<script type="text/javascript">
var myChart = new FusionCharts("RealTimeLine.swf", "myChartId", "600", "300", "1", "0");
myChart.setDataURL("Data.xml");
myChart.render("chartdiv");
</script>
The parameter after chart width and height is the debugMode flag. Set it to 1, and run the chart. You'll now see it with Debug Window.
Use the debug window when building the chart. Once the chart runs fine, set the flag back to 0, so that your end users just see the chart and not the debug window.
Note: Debug Mode error won't help you solve problems relating to path of SWF file, as the debug mode is a module inside the chart SWF file. So, unless the SWF file path is correct, you cannot switch debug mode on.
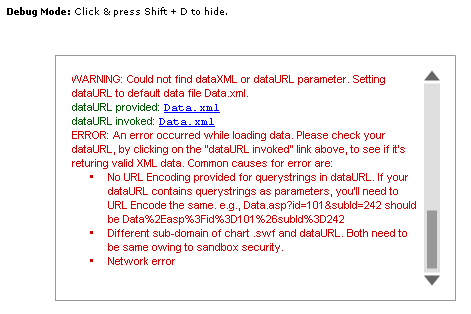
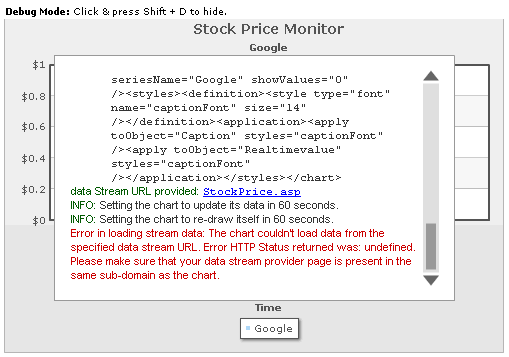
Shown below are a few example errors show in debug mode:

In this chart, we've:
- NOT specified either dataURL or dataXML. So you can see the Warning above.
- NOT placed a default Data.xml file in the folder. So, FusionWidgets tries to look for a Data.xml file, but it cannot find it. So, you get an "Error in Loading Data" message, and the debug window lists the possible reasons for it.


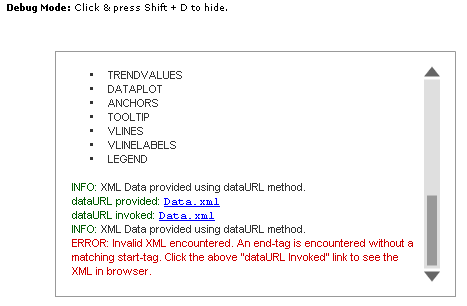
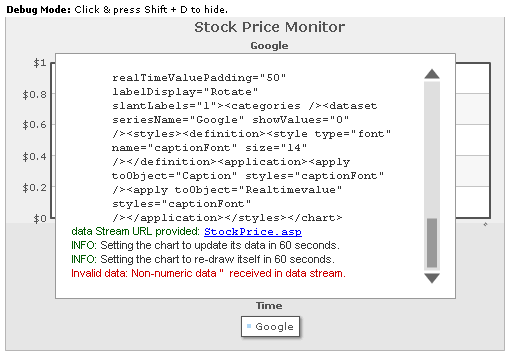
You can see the reason for Invalid XML data above. FusionWidgets detects it for you and then shows the appropriate message.
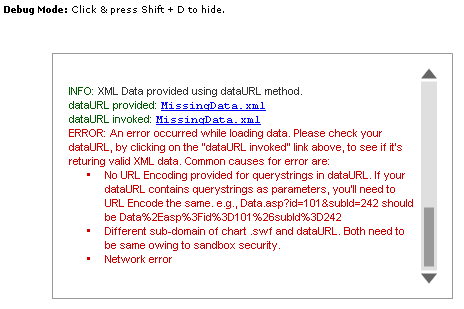
To get more information on error, you can click the dataURL Invoked link and open the XML file in browser.


FusionWidgets Debug Window can also capture the following errors in your STYLE definitions:
- Invalid STYLE types
- Invalid Macro Names in animation parameter
- Invalid Chart Object Names
- Usage of undefined Style Objects by Chart objects
As you can see, all our errors got caught in the Debug Window and now you can use this effectively to correct your style XML.
There are more errors and messages that debug window can trap, which we've not shown here. Examples: when you update your chart's data at client using AJAX, all transfer messages are logged so that you easily debug into the application process.
The Debug Window is aimed at making your lives simpler as developers.