Exporting Charts as PDF or Images > Batch export > Setting it up
Here, we'll cover examples for setting up batch exporting of charts. We'll first start with the simplest example and then move ahead by configuring various parameters.
Before you start, you'll need to follow these steps:
- Copy FusionChartsExportComponent.js from Download Package > JSClass to your server. A good location is where you've placed FusionCharts.js
- Copy FCExporter.swf from Download Package > Charts to your server. A good location is where you've placed the other chart SWF files.
With that done, our next few steps are:
- Configure the charts in your page to allow export of charts at client-side
- Include an instance of Exporter Component in your web page
- Invoke the BeginExport method of Exporter Component to start batch export
Let's see how to implement each of them in details.
In the XML of each chart that you need to export, you need to do three things:
- Enable your chart for export (using exportEnabled attribute)
- Set it to use client-side export (using exportAtClient attribute)
- Give reference (DOM Id) of the export component that we'll next create in the HTML page (using exportHandler attribute)
The following XML snippet shows how to attain these:
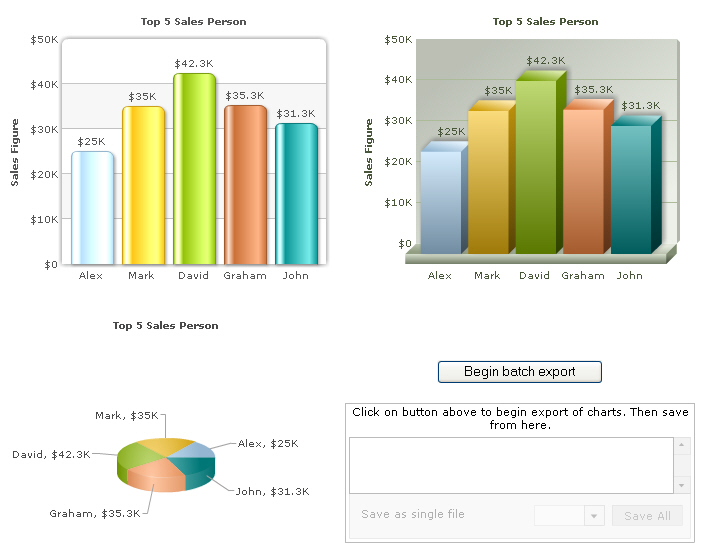
<chart yAxisName='Sales Figure' caption='Top 5 Sales Person' numberPrefix='$' useRoundEdges='1' bgColor='FFFFFF,FFFFFF' showBorder='0' exportEnabled='1' exportAtClient='1' exportHandler='fcBatchExporter'>
<set label='Alex' value='25000' />
<set label='Mark' value='35000' />
<set label='David' value='42300' />
<set label='Graham' value='35300' />
<set label='John' value='31300' />
</chart>
<div id="chart1div" align="center">The chart will appear within this DIV. This text will be replaced by the chart.</div>
<script type="text/javascript">
var myChart1 = new FusionCharts("../../FusionCharts/Column2D.swf", "myChartId1", "350", "300", "0", "1");
myChart1.setDataURL("SimpleExample.xml");
myChart1.render("chart1div");
</script>
<div id="chart2div" align="center">The chart will appear within this DIV. This text will be replaced by the chart.</div>
<script type="text/javascript">
var myChart2 = new FusionCharts("../../FusionCharts/Column3D.swf", "myChartId2", "350", "300", "0", "1");
myChart2.setDataURL("SimpleExample.xml");
myChart2.render("chart2div");
</script>
<div id="chart3div" align="center">The chart will appear within this DIV. This text will be replaced by the chart.</div>
<script type="text/javascript">
var myChart3 = new FusionCharts("../../FusionCharts/Pie3D.swf", "myChartId3", "350", "300", "0", "1");
myChart3.setDataURL("SimpleExample.xml");
myChart3.render("chart3div");
</script>
The instance of the export component can be created in your web page easily using our FusionChartsExportComponent JavaScript class.
So, you first need to include the JavaScript class in your page as under. Make sure to include this page after FusionCharts.js, as this class references some of the objects defined in FusionCharts.js. This order of inclusion is important.
<script language="JavaScript" src="../../FusionCharts/FusionCharts.js"></script>
<script language="JavaScript" src="../../FusionCharts/FusionChartsExportComponent.js"></script>
</head>
<div id="fcexpDiv" align="center">FusionCharts Export Handler Component</div>
As you can see above, the DIV has been named as fcexpDiv.
Note that you can place this DIV anywhere in your page - it's not necessary to place it beside the chart. However, since the UI of this export component shows a button for initiating export, it's better to place it somewhere near the chart so that your users can recognize it.
Next, you create an instance of the export component in your page using the following JavaScript code:
<script type="text/javascript">
//Note: fcExporter1 is the DOM ID of the DIV and should be specified as value of exportHandler
//attribute of chart XML.
var myExportComponent = new FusionChartsExportObject("fcExporter1", "../../FusionCharts/FCExporter.swf");
Here, we first create an instance of FusionChartsExportObject, which is the JavaScript class representation of FusionCharts Export Component. To this, we specify the DOM-Id of this export component instance - fcExporter1 in this case. We also specify the location of the component SWF file as second parameter.
Next, we need to convey the list of charts that we intend to add to the batch. This is done by specifying all such DOM Ids of the charts in an array. This allows you to selectively configure the charts you want to add to your queue. Or, if you need to instantiate multiple batch exports, each with a different combination of charts, you can do so.
myExportComponent.sourceCharts = ['myChartId1','myChartId2','myChartId3'];
myExportComponent.componentAttributes.fullMode='1';
//Set saving mode as both. This allows users to download individual charts/ as well as download all charts as a single file.
myExportComponent.componentAttributes.saveMode='both';
//Show allowed export format drop-down
myExportComponent.componentAttributes.showAllowedTypes = '1';
myExportComponent.componentAttributes.width = '350';
myExportComponent.componentAttributes.height = '140';
//Message - caption of export component
myExportComponent.componentAttributes.showMessage = '1';
myExportComponent.componentAttributes.message = 'Click on button above to begin export of charts. Then save from here.';
myExportComponent.Render("fcexpDiv");
//Define a function, which will be invoked when user clicks the batch-export-initiate button
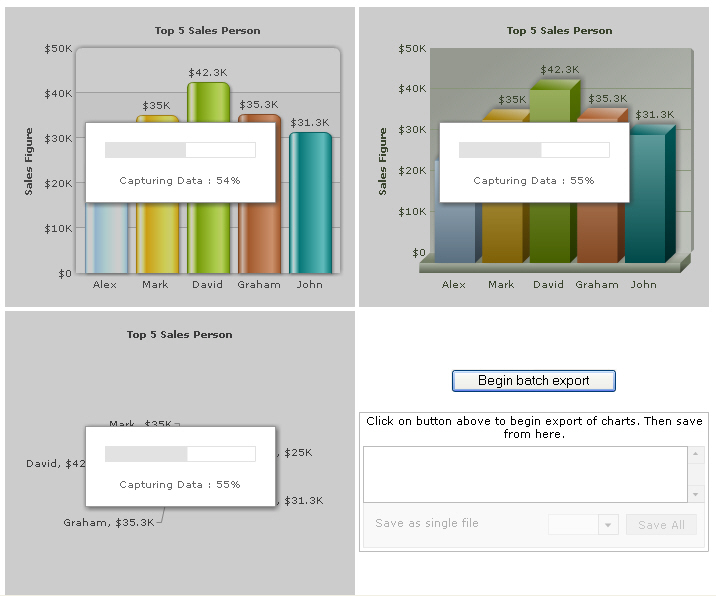
function initiateExport(){
myExportComponent.BeginExport();
}
...
<input type='button' onClick="javascript:initiateExport();" value="Begin batch export" />
The final code of the page looks as under:
<html>
<head>
<script language="JavaScript" src="../../FusionCharts/FusionCharts.js"></script>
<script language="JavaScript" src="../../FusionCharts/FusionChartsExportComponent.js"></script>
<script type="text/javascript">
//Define a function, which will be invoked when user clicks the batch-export-initiate button
function initiateExport(){
myExportComponent.BeginExport();
}
</script>
</head>
<body bgcolor="#ffffff">
<div id="chart1div" align="center">The chart will appear within this DIV. This text will be replaced by the chart.</div>
<script type="text/javascript">
var myChart1 = new FusionCharts("../../FusionCharts/Column2D.swf", "myChartId1", "350", "300", "0", "1");
myChart1.setDataURL("SimpleExample.xml");
myChart1.render("chart1div");
</script>
<div id="chart2div" align="center">The chart will appear within this DIV. This text will be replaced by the chart.</div>
<script type="text/javascript">
var myChart2 = new FusionCharts("../../FusionCharts/Column3D.swf", "myChartId2", "350", "300", "0", "1");
myChart2.setDataURL("SimpleExample.xml");
myChart2.render("chart2div");
</script>
<div id="chart3div" align="center">The chart will appear within this DIV. This text will be replaced by the chart.</div>
<script type="text/javascript">
var myChart3 = new FusionCharts("../../FusionCharts/Pie3D.swf", "myChartId3", "350", "300", "0", "1");
myChart3.setDataURL("SimpleExample.xml");
myChart3.render("chart3div");
</script>
<input type='button' onClick="javascript:initiateExport();" value="Begin batch export" />
<div id="fcexpDiv" align="center">FusionCharts Export Handler Component</div></td>
<script type="text/javascript">
//Initialize Batch Exporter with DOM Id as fcBatchExporter
var myExportComponent = new FusionChartsExportObject("fcBatchExporter", "../../FusionCharts/FCExporter.swf");
//Add the charts to queue. The charts are referred to by their DOM Id.
myExportComponent.sourceCharts = ['myChartId1','myChartId2','myChartId3'];
//------ Export Component Attributes ------//
//Set the mode as full mode
myExportComponent.componentAttributes.fullMode='1';
//Set saving mode as both. This allows users to download individual charts/ as well as download all charts as a single file.
myExportComponent.componentAttributes.saveMode='both';
//Show allowed export format drop-down
myExportComponent.componentAttributes.showAllowedTypes = '1';
//Cosmetics
//Width and height
myExportComponent.componentAttributes.width = '350';
myExportComponent.componentAttributes.height = '140';
//Message - caption of export component
myExportComponent.componentAttributes.showMessage = '1';
myExportComponent.componentAttributes.message = 'Click on button above to begin export of charts. Then save from here.';
//Render the exporter SWF in our DIV fcexpDiv
myExportComponent.Render("fcexpDiv");
</script>
</tr>
</body>
</html>



If you do not wish to allow export of all the charts as a single file, you can just set:
myExportComponent.componentAttributes.saveMode='individual';
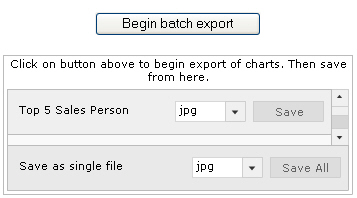
This will result in the image below. Note that the "Save-All" panel at the bottom of export component is missing now.

Or, if you do not want the user to be able to save individual files, you can set this to:
myExportComponent.componentAttributes.saveMode='batch';
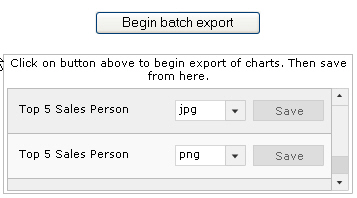
This will result as under. Note that you can no longer save individual charts. All the chart export output get compiled in a single file, for which you can choose a saving format.

In batch mode, the output file name is named as FusionCharts by default (extension depending on what format the user selected). To specify your own file name, you can set the following in JavaScript.
myExportComponent.componentAttributes.defaultExportFileName = 'MyCharts';
The exportFileName attribute would NOT work in batch export, as that file name is chart specific. The above line collectively specifies a name for all the charts in the batch - when exported as a single file in batch mode.
Similarly, if you want to specify a default export format (JPG, PNG or PDF), and hide the combo box (to select formats), you can set:
myExportComponent.componentAttributes.defaultExportFormat='PDF';
myExportComponent.componentAttributes.showAllowedTypes='0';
This results in a single button being shown, which when clicked downloads a single PDF file containing all the charts in batch.

<!-- We also create a DIV to contain the FusionCharts client-side exporter component -->
<div id="fcexpDiv" align="center">FusionCharts Export Handler Component</div>
<script type="text/javascript">
//Render the export component in this
//Note: fcExporter1 is the DOM ID of the DIV and should be specified as value of exportHandler
//attribute of chart XML.
var myExportComponent = new FusionChartsExportObject("fcExporter1", "../../FusionCharts/FCExporter.swf");
//Add the charts to queue. The charts are referred to by their DOM Id.
myExportComponent.sourceCharts = ['myChartId1','myChartId2','myChartId3'];
//------ Export Component Attributes ------//
//Set the mode as full mode
myExportComponent.componentAttributes.fullMode='1';
//Set saving mode as both. This allows users to download individual charts/ as well as download all charts as a single file.
myExportComponent.componentAttributes.saveMode='both';
//Show allowed export format drop-down
myExportComponent.componentAttributes.showAllowedTypes = '1';
//Customize the component properties
//Width and height
myExportComponent.componentAttributes.width = '400';
myExportComponent.componentAttributes.height = '120';
//Background color
myExportComponent.componentAttributes.bgColor = 'ffffdd';
//Border properties
myExportComponent.componentAttributes.borderThickness = '2';
myExportComponent.componentAttributes.borderColor = '0372AB';
//Font properties
myExportComponent.componentAttributes.fontFace = 'Arial';
myExportComponent.componentAttributes.fontColor = '0372AB';
myExportComponent.componentAttributes.fontSize = '12';
//Message - caption of export component
myExportComponent.componentAttributes.showMessage = '1';
myExportComponent.componentAttributes.message = 'Export the chart first, and then click on this button to save';
//Button visual configuration
myExportComponent.componentAttributes.btnWidth = '200';
myExportComponent.componentAttributes.btnHeight= '25';
myExportComponent.componentAttributes.btnColor = 'E1f5ff';
myExportComponent.componentAttributes.btnBorderColor = '0372AB';
//Button font properties
myExportComponent.componentAttributes.btnFontFace = 'Verdana';
myExportComponent.componentAttributes.btnFontColor = '0372AB';
myExportComponent.componentAttributes.btnFontSize = '15';
//Title of button
myExportComponent.componentAttributes.btnSaveTitle = 'Save this chart'
myExportComponent.componentAttributes.btnSaveAllTitle = 'Save all charts together'
myExportComponent.componentAttributes.btnDisabledTitle = 'Waiting for export';
//Render the exporter SWF in our DIV fcexpDiv
myExportComponent.Render("fcexpDiv");
</script>