FusionWidgets and Flash > Loading external XML Data
In our previous examples, we had seen how to build XML data in a string variable using concatenation and then provide it to the chart.
However, often you'll feel the need to load external XML data and then provide it to chart. However, FusionWidgets chart doesn't directly accept path to the XML file. As such, you'll need to load the XML data in your code and then pass the XML object to the chart.
Here, we'll see an example.
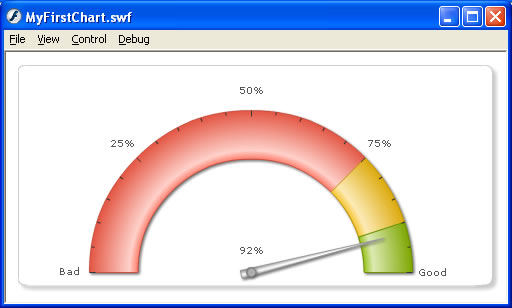
For this example, we first create a physical XML file named as MyData.xml and store the following data in this. We'll use this data to plot an angular gauge:
<colorRange>
<color minValue='0' maxValue='75' code='FF654F'/>
<color minValue='75' maxValue='90' code='F6BD0F'/>
<color minValue='90' maxValue='100' code='8BBA00'/>
</colorRange>
<dials>
<dial value='92' rearExtension='10'/>
</dials>
</chart>
/*
* In this example, we'll show to load data stored in external XML files in the chart.
* Since the chart accepts only XML Objects (and not path to XML), you'll need to load
* the XML in your code and then pass the object to chart.
* In this example, we've stored data in an external XML file called MyData.xml
*/
//Include the relevant files
#include "com/fusioncharts/is/includes/LoadingFunctions.as"
#include "com/fusioncharts/is/includes/AppMessages.as"
//Import the required chart class.
import com.fusioncharts.is.core.charts.AngularGauge;
// ------------- Load XML Data for the chart -------------- //
var xmlData:XML = new XML();
//Delegate the onLoad event of XML to our custom createChart function
xmlData.onLoad = createChart;
xmlData.load("MyData.xml");
//createChart method is called when XML has loaded
function createChart(success){
if (success){
//Create the container movie clip. Note the use of _root here, as we're still
//in scope of XML object. To come out of that, you may use Delegate class.
var chartContainerMC:MovieClip = _root.createEmptyMovieClip("ChartHolder",1);
//Now, instantiate the chart using Constructor function of the chart.
var myFirstChart:AngularGauge = new AngularGauge(chartContainerMC, 1, 450, 220, 20, 15, false, false, "", "EN", "noScale");
//Convey the XML data object to chart.
myFirstChart.setXMLData(xmlData);
//Draw the chart
myFirstChart.render();
}else{
trace("Error in loading data");
}
}
//Stop
stop();
In the above code, we're:
- First including com/fusioncharts/is/includes/LoadingFunctions.as & com/fusioncharts/is/includes/AppMessages.as - required files for pre-loading chart.
- Thereafter, we import the AngularGauge class .
- Now, since our data is present in the external MyData.xml file, we create an XML object named as xmlData and load this XML.
- We define the onLoad event handler of this XML object as our custom function createChart.
- Now, it is inside this function that we do the work of chart creation and rendering. We create the empty movie clip, initialize chart, set XML data as our XML object (xmlData) and finally render the chart.
As you can see, the only basic difference is that, here you're loading the XML in your objects and then providing it to the chart.
When you now compile the file, you'll get similar results.