Funnel Chart > Configuration
The funnel chart from FusionWidgets suite allows you to configure various properties using XML. Here, we'll see a few of them:
- Drawing 2D funnel with customized border properties
- Adding shadow to 2D funnel
- Showing labels at center
- Drawing filled funnel slices
- Drawing all slices with same slant angle (when plotting streamlined data)
- Showing values as percentage of previous value
- Slicing out individual funnel slices
Let's see each of them one by one.
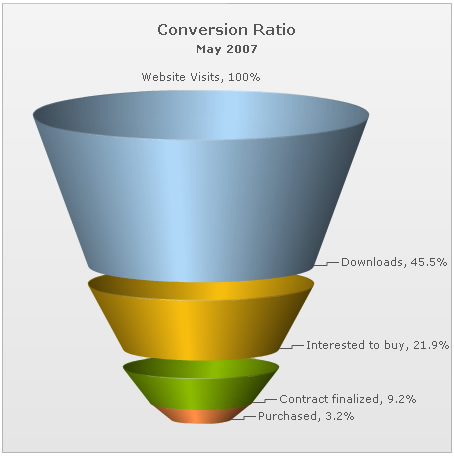
When you draw a normal funnel chart, it renders as 3D, with a context menu allowing you to switch between 2D & 3D mode. However, if you intend to render the funnel as 2D itself, you can set:
<chart ... is2D='1' ...>
This will result in:

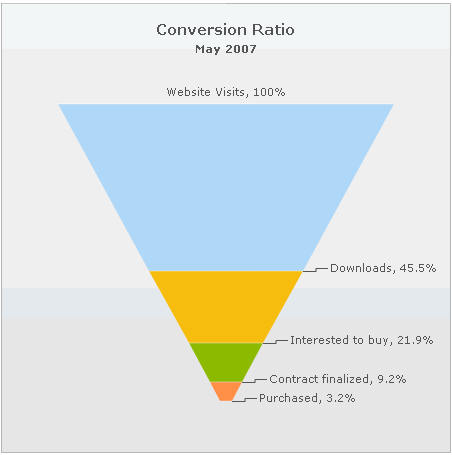
When in 2D mode, you can customize the border properties of the funnel using:
<chart ... is2D='1' showPlotBorder='1' plotBorderThickness='2' plotBorderAlpha='100' plotBorderColor='CCCCCC' >
This will result in:

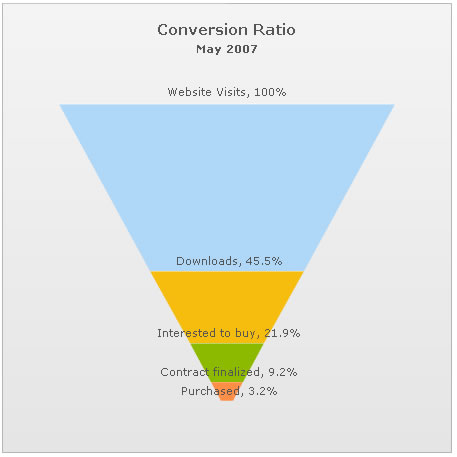
<chart caption='Conversion Ratio' subcaption='May 2007' showPercentValues='1' decimals='1' baseFontSize='11' useSameSlantAngle='1' is2D='1' showPlotBorder='1' plotBorderThickness='2'>
<set label="Website Visits" value="385634" />
<set label="Downloads" value="175631" />
<set label="Interested to buy" value="84564" />
<set label="Contract finalized" value="35654" />
<set label="Purchased" value="12342" />
<styles>
<definition>
<style type='font' name='captionFont' size='15' />
<style type='shadow' name='myShadow' />
</definition>
<application>
<apply toObject='CAPTION' styles='captionFont' />
<apply toObject='DATAPLOT' styles='myShadow' />
</application>
</styles>
</chart>

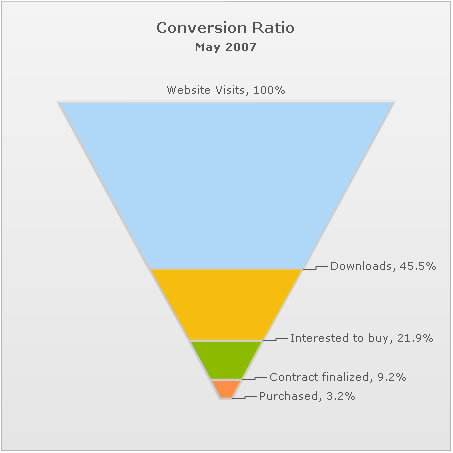
You can opt to show the funnel labels at center of the chart using:
<chart ... showLabelsAtCenter='1' ...>
This will result in:

By default, in a 3D funnel chart, the slices show up as hollow ones. You can make them filled by setting:
<chart .. isHollow='0' ...>
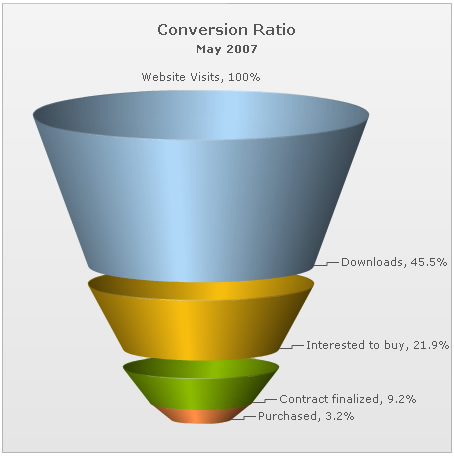
This will result in:


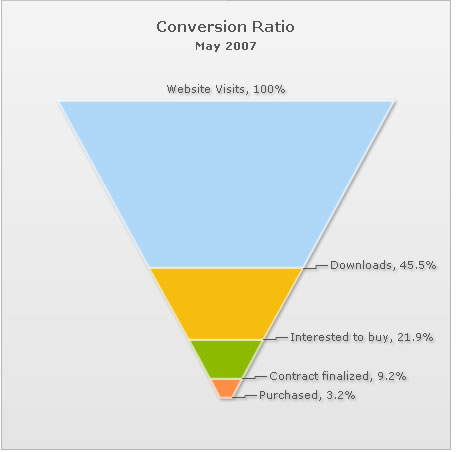
However, if you need the same slant angle for all of them, you can set:
<chart useSameSlantAngle='1' ...>
This will result in:

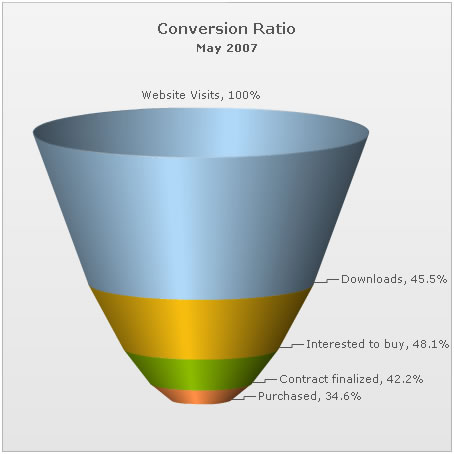
When showing values in percentange for each slice, you can ask the chart to calculate the percentage value of this slice w.r.t previous slice (instead of the first slice) by setting:
<chart ... percentOfPrevious='1' ..>
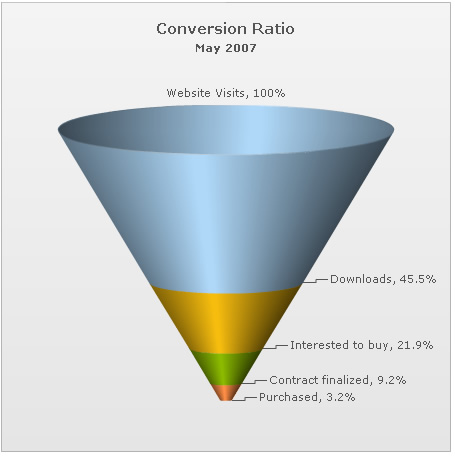
This will result in:

You can slice out individual funnel slices by setting:
<set ... isSliced='1' ..>
This will result in (here, we've sliced the yellow slice):