JavaScript + setDataURL Method
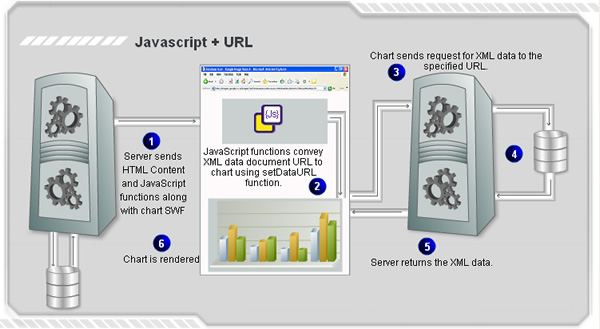
In this method, you provide the URL of XML data to FusionWidgets using JavaScript functions (present on the same page in which chart is present). The chart then sends a request for XML data to the specified URL, reads it, parses it and then renders the charts accordingly. The following diagram would help you understand better:

As you can see above, the following steps involved in this:
- Your server first sends the HTML content of the page and the chart SWF. Now, along with this, it also sends pre-defined JavaScript functions to update the chart.
- Once the SWF is loaded, it registers itself with pre-defined JavaScript function FC_Rendered.
- Your JavaScript functions now update the chart using setDataURL method, by passing the URL of XML Data Document.
- The chart sends a request for the XML data, reads it, parses it and then renders.
<SCRIPT LANGUAGE="Javascript" SRC="../../FusionCharts/FusionCharts.js">
//You need to include the above JS file, if you intend to embed the chart using JavaScript.
</SCRIPT>
<SCRIPT LANGUAGE="JavaScript">
function FC_Rendered(DOMId){
//This method is called whenever a FusionCharts chart is loaded.
//Check if it's the required chart using ID
if (DOMId=="ChId1"){
//Invoke updateChart() method to update chart with new data
updateChart();
}
}
function updateChart(){
//Get reference to chart object using Dom ID "ChId1"
var chartObj = getChartFromId("ChId1");
//Update its XML Data URL
chartObj.setDataURL("Data.asp");
}
</SCRIPT>
<BODY>
<div id="chart1div">
This text is replaced by the chart.
</div>
<script type="text/javascript">
var chart1 = new FusionCharts("Funnel.swf", "ChId1", "600", "400", "0", "1");
//Start Chart with empty data as we'll later update using JavaScript
chart1.setDataXML("<chart></chart>");
chart1.render("chart1div");
</script>
</BODY>