JavaScript + setDataXML Method
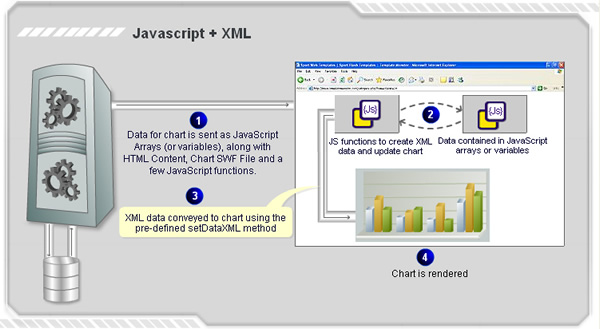
In this method, you provide the XML data to FusionWidgets using JavaScript functions (present on the same page in which chart is present). The following diagram would help you understand better:

As you can see above, the following steps involved in this:
- Your server first sends the HTML content of the page and the chart SWF. Now, along with this, it also sends data for chart either as JavaScript arrays or XML stored in JavaScript string variables.
- Once the SWF is loaded, it registers itself with pre-defined JavaScript function FC_Rendered.
- Now, if the data was sent as JavaScript arrays, your JavaScript functions convert it into XML data document using string concatenation. Or, if you're using AJAX, you can also request ready-made XML data from your server.
- This XML data is conveyed to the chart using the pre-build setDataXML method (defined in FusionCharts class).
- The chart reads the data, parses it and then renders.
<SCRIPT LANGUAGE="Javascript" SRC="../../FusionCharts/FusionCharts.js">
//You need to include the above JS file, if you intend to embed the chart using JavaScript.
</SCRIPT>
<SCRIPT LANGUAGE="JavaScript">
//All our data is stored in the "data" JavaScript array. This array was written using a server side script
function FC_Rendered(DOMId){
//This method is called whenever a FusionWidgets chart is loaded.
//Check if it's the required chart using ID
if (DOMId=="ChId1"){
//Invoke updateChart() method to update chart with new data
updateChart();
}
}
function updateChart(){
//Storage for XML data document
var strXML = "<chart palette='2' caption='Factory Output ' >";
//Here, we build the XML data document from data array using string concatenation
//.... Build ....
//Closing Chart Element
strXML = strXML + "</chart>";
//Get reference to chart object using Dom ID "ChId1"
var chartObj = getChartFromId("ChId1");
//Update its XML
chartObj.setDataXML(strXML);
}
</SCRIPT>
<BODY>
<div id="chart1div">
This text is replaced by the chart.
</div>
<script type="text/javascript">
var chart1 = new FusionCharts("Funnel.swf", "ChId1", "600", "400", "0", "1");
//Start Chart with empty data as we'll later update using JavaScript
chart1.setDataXML("<chart></chart>");
chart1.render("chart1div");
</script>
</BODY>