LED Gauge > Creating a simple gauge
LED Charts are like the ones used to display CPU Usage. The values are displayed in an LED chart by filling up the LED box to that particular level, horizontally in the horizontal LED and vertically in the vertical LED chart. In this sample that we are going to build, we would be using and referring to the horizontal LED throughout.
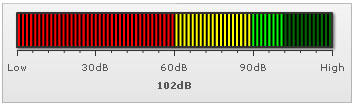
Now as a first chart, we would be building a sound meter to show the sound produced by a particular equipment on a scale on 0-120dB. The final result would look something as under:

The various tasks involved in building this chart are:
- Defining the minimum and maximum value which would be plotted on the gauge scale. They are termed as the lower and upper limits of the gauge scale and in this case, we would set them to 0 and 120 respectively. The limits are displayed at the starting and ending points of the gauge scale as in the image above.
- Dividing the gauge scale into 3 regions, the ones shown in red, yellow and green above which convey the various sound levels to be in the faint, moderate or loud bands respectively.
- Filling up the LED to indicate the required value, 102 in this case.
Tasks defined, now lets get to the XML side of things.
<colorRange>
<color minValue='0' maxValue='60' code='FF0000' />
<color minValue='60' maxValue='90' code='FFFF00' />
<color minValue='90' maxValue='120' code='00FF00' />
</colorRange>
<value>102</value>
</chart>
First of all comes the <chart> element which is the starting element for any chart that you create using FusionWidgets. Now we define the lower and upper limits of the gauge scale. To define the limits, we use the lowerLimit and upperLimit attributes of the <chart> element. We've asked the chart to show lower limit text as Bad and upper limit text as Good.
We also set the palette number and number suffix as dB (the character which would show up at the end of end number).
There are other attributes of the <chart> element which we would not be delving into now, because of this being a really basic chart.
Next, we need to define our color range. As we had earlier seen, this chart has 3 color ranges. To define the color range, we use the <colorRange> element, which is an immediate child of the <chart> element. Under each <colorRange> element, we place a <color> element specifying a single color range as shown in the code below.
<color minValue='0' maxValue='60' code='FF0000' />
<color minValue='60' maxValue='90' code='FFFF00' />
<color minValue='90' maxValue='120' code='00FF00' />
</colorRange>
And with this, you've created your first LED gauge. Next, we'll see how to customize the various facets of this chart.