Linear Gauge > Configuring tick marks
Here, we'll see how to:
- Show/hide tick marks and tick values
- Configuring tick values
- Configuring tick marks & values position
- Configuring number of major and minor tick marks
- Configuring cosmetics
- Configuring tick mark & tick value padding
Let's see them one by one.
You can opt to hide both the tick marks and tick values using:
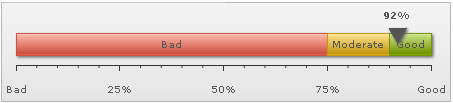
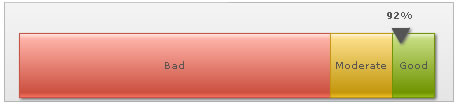
<chart ... showTickMarks='0' showTickValues='0' ...>
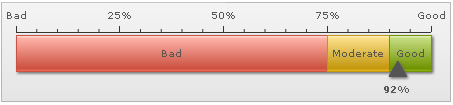
This will result in:

You can opt to show every nth tick value by setting:
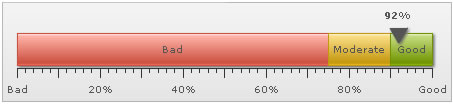
<chart ... tickValueStep='2' ...>
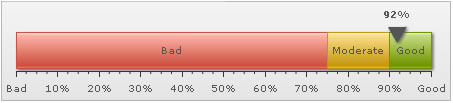
This will result in every 2nd major tick mark's value being shown, as under:

You can also set the decimals for the tick values using:
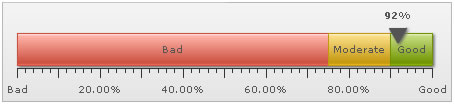
<chart ... tickValueDecimals='2' forceTickValueDecimals='1' ..>
Here, we've set tick value decimals as 2 and forced them to display. It will result in:

You can configure the ticks to show above/below the gauge using:
<chart ... ticksBelowGauge='0' ...>
This results in:

Additionally, you can opt to place the ticks/values inside/outside using:
<chart ... placeTicksInside='1' placeValuesInside='1' ...>
You can configure the number of tick marks as under:
<chart ... majorTMNumber='12' minorTMNumber='3' ...>
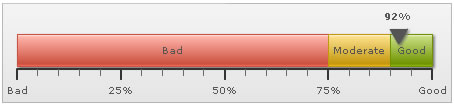
It will result in:

As you can see above, the chart has automatically adjusted the number of major ticks to a best feasible value. However, if you do not want the chart to do the same, you can add:
<chart ... adjustTM='0' majorTMNumber='12' minorTMNumber='3' ...>
You can configure tick mark cosmetics using:
<chart ... majorTMColor='333333' majorTMAlpha='100' majorTMHeight='10' majorTMThickness='2' minorTMColor='666666' minorTMAlpha='100' minorTMHeight='7' minorTMThickness='1' ...>
This will result in:

You can set tick mark and tick value padding using:
<chart ... tickMarkDistance='10' tickValueDistance='10' ...>
This results in: