Message Logger > Streaming messages from server
Here, we'll see the data format required to stream messages from server to the client. Each real time update of the chart can contain 1 message to be added to the logger. The following attributes in the real-time data stream help you do so:
Please note that the messages to be logged should be provided in the real-time data stream and not the XML document. Real-time data stream refers to the data provided by the URL specified in dataStreamURL attribute.
| Attribute Name | Type | Description |
| msgId | String | This attribute lets you specify an ID for each message - it is useful when you're tracking messages in your custom JavaScript function and need to refer to this ID to take actions. This ID is NOT displayed in the logger window. It's just passed to the JavaScript function. |
| msgTitle | String | The string title of the message that gets displayed in the message logger window, and can also be passed to JavaScript functions. |
| msgText | String | The actual text of the message that gets displayed in the message logger window and can also be passed to JavaScript functions. |
| msgType | String | This attribute lets you specify a type for each message streamed. Basically, each type gets rendered using a different text style in the logger for instant interpretation. Possible values are INFO, ERROR, LITERAL or LINK. INFO is shown in normal font properties, whereas ERROR is highlighted in a shade of red. LITERALS are shown in code like blocks, whereas LINK serves as a clickable link. |
| msgGoesToLog | Boolean (0/1) | For each message streamed from the server, you can control whether to log it in the visible message logger of chart. By default, this attribute takes its value from messageGoesToLog attribute defined for <chart> element. |
| msgGoesToJS | Boolean (0/1) | Additionally, for each message, you can also specify whether this message should be passed to JavaScript handler. By default, this attribute takes its value from messageGoesToJS attribute of <chart> element. |
| clearLog | Boolean (0/1) | When you've a need to clear the message history in the currently showing chart, you can return this parameter as part of data stream with a value of 1. |
Shown below is an example of real-time update string passed by server to the message logger (contained in a line chart in this example):
&label=10%3A44%3A15+AM&value=23|54&msgTitle=OS update at 12:28&msgText=Operating system update downloaded automatically. Installation in-process. Reboot due in 8 minutes.
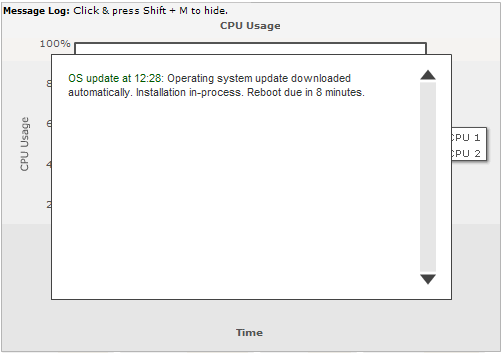
Here, we first have the &label and &value parameters which are absorbed by the chart for data update. Thereafter, we've the msgTitle and msgText parameters which get absorbed by the message logger. Here, we've set a title of "OS update at 12:28" and text of "Operating system update downloaded automatically. Installation in-process. Reboot due in 8 minutes. "
When a chart (with message logger set as on) accepts this data stream, it will show the following:

Note: If you're passing any special characters as part of your message text or title (like &, % etc.), you'll need to URL Encode the text/title.
As we had earlier discussed, you can choose a message type for each message as INFO, ERROR, LITERAL or LINK. This helps your end users easily recognize the type of each message
Shown below is a simple example using message type as error:
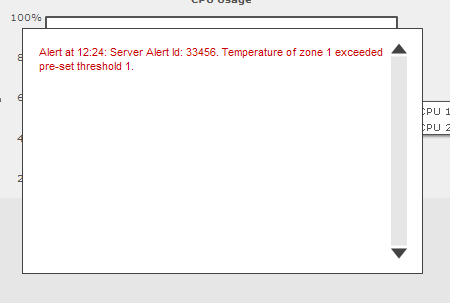
&label=10%3A48%3A28+AM&value=23|54&msgTitle=Alert at 12:24&msgText=Server Alert Id: 33456. Temperature of zone 1 exceeded pre-set threshold 1.&msgType=ERROR
When a chart reads this, it'll display the message as under:


If you want to show a message as link, just set msgText of that message as the entire link (URL Encoded) and msgType to LINK. Example:
&label=10%3A59%3A44+AM&value=23|54&msgTitle=Test Link&msgText=http%3A%2F%2Fwww%2Efusioncharts%2Ecom%3Fid%3D34&msgType=LINK
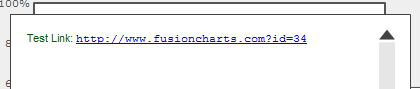
In the above example, we're linking the message to http://www.fusioncharts.com?id=34 - we've URL Encoded the link, as it contains special characters (? in this case).
When specifying a link message type, the link itself is shown as the message text. You cannnot change the message text.
This will yield the following output:

If you have a need to show your own text as message and then link it, there's a work-around. Set msgType to INFO and provide the entire link in HTML code as part of msgText.
To specify a link, you'll need to output the HTML code for link as msgText. Add the <U> tag in HTML code if you need to underline the link. Finally, URLEncode the entire msgText parameter and then stream to the chart. Example:
&label=11%3A02%3A56+AM&value=23|54&msgTitle=Test Linked Message&msgText=%3CA+HREF%3D%27
http%3A%2F%2Fwww%2Efusioncharts%2Ecom%3Fid%3D
34%27%3E%3CU%3EServer+Alert+Id%3A+33456%2E+Temperature+of+zone+1+
exceeded+pre%2Dset+threshold+1%2E%3C%2FU%3E%3C%2FA%3E&msgType=INFO
In simpler form (i.e., before URL Encoding), this stream reads as under:
&label=11%3A02%3A56+AM&value=23|54&msgTitle=Test Linked Message&msgText=<A HREF='http://www.fusioncharts.com?id=34'><U>Server Alert Id: 33456. Temperature of zone 1 exceeded pre-set threshold 1.</U></A>&msgType=INFO
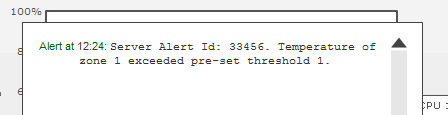
When you see this in the chart, you'll get the following result:

From the server, you can instruct the chart to clear the contents of visible message logger by sending the following command:
&clearLog=1
It can be sent as a part of message stream like
&label=10%3A48%3A28+AM&value=23|54&msgTitle=Alert at 12:24&msgText=Server Alert Id: 33456. Temperature of zone 1 exceeded pre-set threshold 1.&msgType=ERROR&clearLog=1
This will clear all the contents of the existing message logger and start afresh.
Note: If you send &clearLog=1 with each real-time update, the chart wouldn't show any messages in the logger, as the log is being cleared with each update. As such, take caution to send this command only when log needs to be cleared.
Additionally, you can also clear the message logger using client side JavaScript API, which we'll see in next section.