Styles > Glow Style Type
The Glow Style Type lets you apply a glowing outline around any chart object. It has the following configurable properties:
Properties |
Description |
Color |
The color of the glow in hex code (without #). The default value is FF0000 |
Alpha |
The alpha transparency value for the shadow color. Valid values are 0 to 100. For example, 25 sets a transparency value of 25% |
blurX |
The amount of horizontal blur. Valid values are 0 to 255. The default value is 8. Values that are a power of 2 (such as 2, 4, 8, 16 and 32) are optimized to render more quickly than other values |
blurry |
The amount of vertical blur. Valid values are 0 to 255. The default value is 8. Values that are a power of 2 (such as 2, 4, 8, 16 and 32) are optimized to render more quickly than other values |
Strength |
The strength of the imprint or spread. The higher the value, the more color is imprinted and the stronger the contrast between the glow and the background. Valid values are 0 to 255. The default is 2 |
Quality |
The number of times to apply the effect. Valid values are 0 to 15. The default value is 1, which is equivalent to low quality. A value of 2 is medium quality, and a value of 3 is high quality. Glows with lower values are rendered quicker. |
Setting glow color and alpha
<style name='MyFirstGlow' type='Glow' color='FF5904' alpha='75'/>
Property |
Format |
Example |
Color |
color='Hex Value (without #)' |
color='FF5904' |
Alpha |
alpha='value (between 0 to 100)' |
alpha='75' |
 |
Configuring glow blur
<style name='MyFirstGlow' type='Glow' color='FF5904' alpha='75' blurX='12' blurY='12'/>
Property |
Format |
Example |
blurX |
blurX='value' |
blurX='12' |
Blurry |
blurY='value' |
blurY='12' |
 |
 |
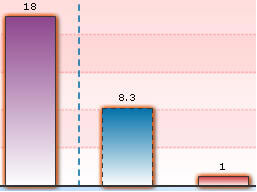
Original chart –
default blur |
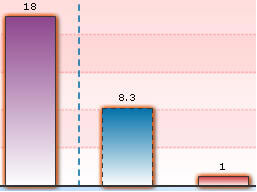
With blurX and blurY
set to 10 |
Controlling glow strength and quality
You can also control the glow strength and quality to get better results.
Following example shows a glow with higher strength:
<style name='MyFirstGlow' type='Glow' color='FF5904' alpha='75' strength='5'/>
<style name='MyFirstGlow' type='Glow' color='FF5904' alpha='75' quality='10'/>Property |
Format |
Example |
Quality |
quality='value' |
quality='10' |
Strength |
strength='value' |
strength='5' |
 |
 |
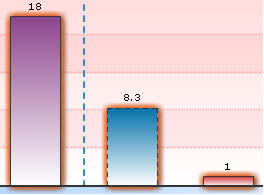
Original chart –
default blur |
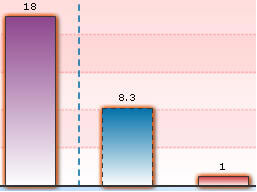
With enhanced strength |
You can apply glow to any object of the chart. It's not just restricted to data plot. However, too much application might result in slower rendering of the chart.