FusionMaps with ASP > Using Data from Form
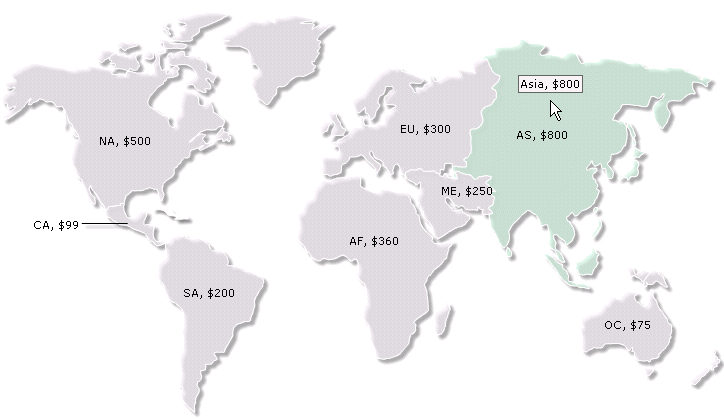
For the sake of demo, let us take the example of a fictional company that wants to plot the world-wide sales report for a particular day on a map.
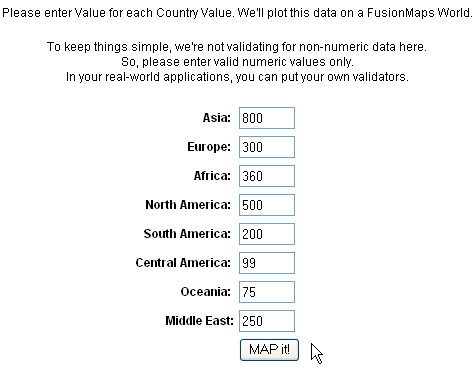
The example first loads a page that has a form to accept data for all the continents. Here, we have put some default data which can be modified as per user's wish. This data will be submitted to another ASP page. This page will acquire the data and plot it on the map. For the sake of simplicity, we wouldn't do any processing or checking on this data. However, your real life applications might process data before presenting it on the map.

<%
'We've included ../Includes/FusionMaps.asp, which contains functions
'to help us easily embed the maps.
%>
<!-- #INCLUDE FILE="../Includes/FusionMaps.asp" -->
<HTML>
<HEAD>
<TITLE> FusionMaps ASP Sample- Form Based Data Example </TITLE>
<%
'We've included FusionMaps.js which helps in
'easy map rendering.
%>
<script type="text/javascript" language="javascript" src="../JSClass/FusionMaps.js"></script>
</HEAD>
<BODY>
<%
'this page accepts data from submitted by default.asp
'it sets the values for the world map
'We first request the data from the Form Default.asp and store in an array
dim dataArray(8,2)
'Storing data from form in array
dataArray(1,1)="01"
dataArray(1,2)=int(request("AS"))
dataArray(2,1)="02"
dataArray(2,2)=int(request("EU"))
dataArray(3,1)="03"
dataArray(3,2)=int(request("AF"))
dataArray(4,1)="04"
dataArray(4,2)=int(request("NA"))
dataArray(5,1)="05"
dataArray(5,2)=int(request("SA"))
dataArray(6,1)="06"
dataArray(6,2)=int(request("CA"))
dataArray(7,1)="07"
dataArray(7,2)=int(request("OC"))
dataArray(8,1)="08"
dataArray(8,2)=int(request("ME"))
'Now that we've the data in an array, we need to convert this into XML.
'The simplest method to convert data into XML is using string concatenation.
Dim strXML
'Initialize <map> element
strXML = "<map includeValueInLabels='1' borderColor='FFFFFF' connectorColor='000000' fillAlpha='70' fillColor ='efeaef' hoverColor='cfefdd' showBevel='0' numberPrefix='$'>"
'You can always define <colorRange> here to get color categories. We omit it here.
'opening data element
strXML = strXML & "<data>"
'Retrieving data from array to assign to each entity
for i=1 to ubound(dataArray)
strXML = strXML & "<entity id='" & dataArray(i,1) & "' value='" & dataArray(i,2) & "' />"
next
'closing data element
strXML = strXML & "</data>"
'closing map element
strXML = strXML & "</map>"
'Create the Maps with data from strXML
Call renderMap("../../Maps/FCMap_World8.swf", "", strXML, "firstMap", 750, 460,0,0)
%>
</CENTER>
</BODY>
</HTML>
- Including FusionMaps.asp and FusionMaps.js files that help to embed map easily.
- Requesting data from the submitted form and storing it in local array - dataArray.
- Creating an XML data document using string concatenation and storing it in strXML variable by iterating through dataArray.
- Rendering the map using renderMap() function and passing strXML as the dataXML for the map.