FusionMaps with PHP > Using dataXML Method
We'll cover following examples here:
- Rendering map from array using dataXML Method.
- Rendering map from array using dataURL Method.
- Rendering map using Form based data and
- Rendering drill-down maps pulling data from database.
- Here we will first declare an array and store data in it.
- Then we will build the map XML by fetching data from the array.
- Finally, we will relay the data in XML format to the FusionMaps to render the map.
<HTML>
<HEAD>
<TITLE>FusionMaps - PHP Sample - Basic Example from array - Using dataXML</TITLE>
<?php
/*
We've included ../Includes/FusionMaps.js, which contains functions
to help us easily embed the Maps.
*/
include("../Includes/FusionMaps.php");
// We've included FusionMaps.js, which helps in
// easy map rendering.
?>
<script language="javascript" src="../JSClass/FusionMaps.js"></script>
</HEAD>
<BODY>
<CENTER>
<h2><a href="http://www.fusioncharts.com" target="_blank">FusionMaps</a> Examples</h2>
<h4> Using dataXML method <br>
Retrieving data stored in an Array </h4>
<?
/*
Declare array to store world population
we use wolrd map with 8 entities/continents
this 2 dimensional array will store 8 rows of data for each continent of the map
first column of each row will store the Internal Id of each entity on the map
second column will store population data of each entity
*/
// Store population data
// Declare array entity
// array data assign
// Internal IDs of continents & respective population
$dataArray[0][1]="01"; // Asia
$dataArray[0][2]="3779000000"; // Population
$dataArray[1][1]="02"; // Europe
$dataArray[1][2]="727000000";// Population
$dataArray[2][1]="03"; // Africa
$dataArray[2][2]="877500000";// Population
$dataArray[3][1]="04"; // North America
$dataArray[3][2]="421500000";// Population
$dataArray[4][1]="05"; // South America
$dataArray[4][2]="379500000";// Population
$dataArray[5][1]="06"; // Central America
$dataArray[5][2]="80200000";// Population
$dataArray[6][1]="07"; // Oceania
$dataArray[6][2]="32000000";// Population
$dataArray[7][1]="08"; // Middle East
$dataArray[7][2]="179000000";// Population
// Declare $strXML to store dataXML of the map
$strXML="";
// Opening MAP element
$strXML = "<map showLabels='1' includeNameInLabels='1' borderColor='FFFFFF' fillAlpha='80' showBevel='0' legendPosition='Bottom' >";
// Setting Color ranges : 4 color ranges for population ranges
$strXML .= "<colorRange>";
$strXML .= "<color minValue='1' maxValue='100000000' displayValue='Population : Below 100 M' color='CC0001' />";
$strXML .= "<color minValue='100000000' maxValue='500000000' displayValue='Population :100 - 500 M' color='FFD33A' />";
$strXML .= "<color minValue='500000000' maxValue='1000000000' displayValue='Population :500 - 1000 M' color='069F06' />";
$strXML .= "<color minValue='1000000000' maxValue='5000000000' displayValue='Population : Above 1000 M' color='ABF456' />";
$strXML .= "</colorRange><data>";
// Opening data element that will store map data
// Using Data from array for each entity
for($i=0;$i<=7;$i++){
$strXML .= "<entity id='" . $dataArray[$i][1] . "' value='" . $dataArray[$i][2] . "' />";
}
// closing data element
$strXML .= "</data>";
// closing map element
$strXML .= "</map>";
// Finally Rendering the World8 Maps with renderMap() php function present in FusionMaps.php (that we have inlcuded already)
// Since we're using dataXML method, we provide a "" value for dataURL here
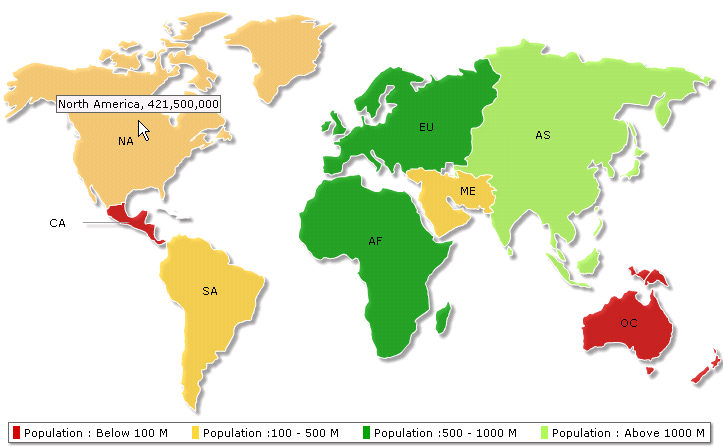
print renderMap("../../Maps/FCMap_World8.swf","",$strXML,"firstMap", 750, 460,0,0);
?>
</CENTER>
</BODY>
</HTML>
- FusionMaps.php
- FusionMaps.js
...
include("../Includes/FusionMaps.php");
?>
<script language="javascript" src="../JSClass/FusionMaps.js"></script>
...
// Internal IDs of continents & respective population
$dataArray[0][1]="01"; // Asia
$dataArray[0][2]="3779000000"; // Population
$dataArray[1][1]="02"; // Europe
$dataArray[1][2]="727000000";// Population
$dataArray[2][1]="03"; // Africa
$dataArray[2][2]="877500000";// Population
$dataArray[3][1]="04"; // North America
$dataArray[3][2]="421500000";// Population
$dataArray[4][1]="05"; // South America
$dataArray[4][2]="379500000";// Population
$dataArray[5][1]="06"; // Central America
$dataArray[5][2]="80200000";// Population
$dataArray[6][1]="07"; // Oceania
$dataArray[6][2]="32000000";// Population
$dataArray[7][1]="08"; // Middle East
$dataArray[7][2]="179000000";// Population
// Opening MAP element
$strXML = "<map showLabels='1' includeNameInLabels='1' borderColor='FFFFFF' fillAlpha='80' showBevel='0' legendPosition='Bottom' >";
$strXML .= "<colorRange>";
$strXML .= "<color minValue='1' maxValue='100000000' displayValue='Population : Below 100 M' color='CC0001' />";
$strXML .= "<color minValue='100000000' maxValue='500000000' displayValue='Population :100 - 500 M' color='FFD33A' />";
$strXML .= "<color minValue='500000000' maxValue='1000000000' displayValue='Population :500 - 1000 M' color='069F06' />";
$strXML .= "<color minValue='1000000000' maxValue='5000000000' displayValue='Population : Above 1000 M' color='ABF456' />";
$strXML .= "</colorRange><data>";
// Using Data from array for each entity
for($i=0;$i<=7;$i++){
$strXML .= "<entity id='" . $dataArray[$i][1] . "' value='" . $dataArray[$i][2] . "' />";
}
// closing data element
$strXML .= "</data>";
// closing map element
$strXML .= "</map>";
| Parameter | Description |
| mapSWF | SWF File Name (and Path) of the map which we want to plot. Here, we are plotting a World (having 8 continent segments) Map. So, we've specified it as ../../Maps/FCMap_World8.swf |
| strURL | If we use dataURL method to plot data over maps, we have to pass the URL as this parameter. Else, set it to "" (in case we use dataXML method). In this case, we're using data XML method, hence we kept it blank. |
| strXML | If we use dataXML method to plot data over maps, we have to pass the XML data as this parameter. Else, set it to "" (in case we are using of dataURL method). In this case, we're using dataXML method, hence we passed strXML through this field. |
| mapId | The ID for the map by which it will be recognized in the HTML page. If we use multiple maps on the same page, then all the maps should have unique mapId. |
| mapWidth | Intended width for the map (in pixels) |
| mapHeight | Intended height for the map (in pixels) |
| debugMode | Whether to start the map in debug mode. Please see Debugging your Maps section for more details on Debug Mode. |
| registerWithJS | Whether to register the map with JavaScript. |