FusionMaps with PHP > Using data from Form
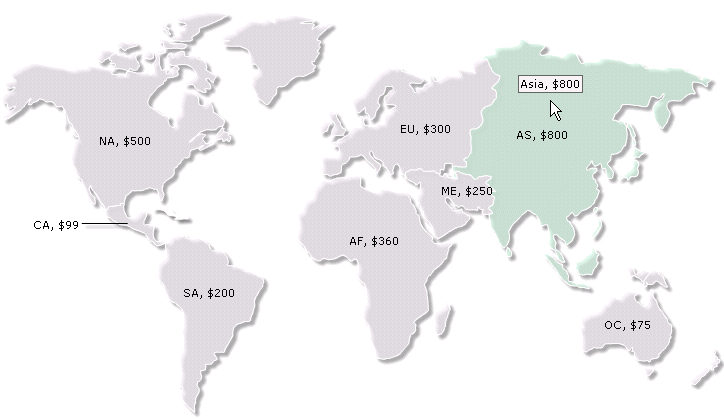
For the sake of demo, let us take the example of a fictional company that wants to plot the world-wide sales report for a particular day on a map.
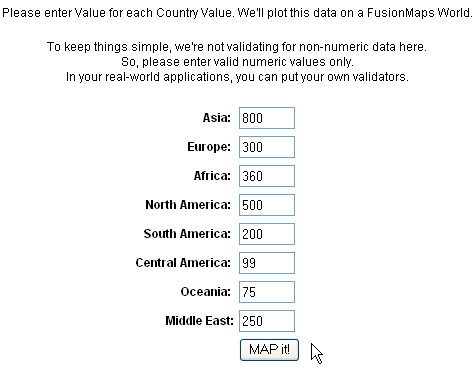
The example first loads a page that has a form to accept data for all the continents. Here, we have put some default data which can be modified as per user's wish. This data will be submitted to another PHP page. This page will acquire the data and plot it on the map. For the sake of simplicity, we wouldn't do any processing or checking on this data. However, your real life applications might process data before presenting it on the map.

<?php
# include Fusionmaps Rendering Control file
# to help us easily embed the maps.
include("../Includes/FusionMaps.php");
?>
<HTML>
<HEAD>
<TITLE>FusionMaps PHP Sample- Form Based Data Example</TITLE>
<?
/*
You need to include the following JS file, if you intend to embed the Maps using JavaScript.
Embedding using JavaScripts avoids the "Click to Activate..." issue in Internet Explorer
When you make your own Maps, make sure that the path to this JS file is correct. Else, you would get JavaScript errors.
*/
?>
<script type="text/javascript" language="javascript" src="../JSClass/FusionMaps.js"></script>
</HEAD>
<BODY>
<CENTER>
<h2><a href="http://www.fusioncharts.com" target="_blank">FusionMaps Free</a> Form-Based Data Example</h2>
<?
# this page accepts data from submitted by default.php
# it sets the values for the world map
# We first request the data from the Form of Default.php and store in an array
# storing Form data to an array
$dataArray[0][1]="01"; $dataArray[0][2]=$_REQUEST['AS'];
$dataArray[1][1]="02"; $dataArray[1][2]=$_REQUEST['EU'];
$dataArray[2][1]="03"; $dataArray[2][2]=$_REQUEST['AF'];
$dataArray[3][1]="04"; $dataArray[3][2]=$_REQUEST['NA'];
$dataArray[4][1]="05"; $dataArray[4][2]=$_REQUEST['SA'];
$dataArray[5][1]="06"; $dataArray[5][2]=$_REQUEST['CA'];
$dataArray[6][1]="07"; $dataArray[6][2]=$_REQUEST['OC'];
$dataArray[7][1]="08"; $dataArray[7][2]=$_REQUEST['ME'];
/*
In this example, we're directly showing this data on the map.
In your apps, you can do the required processing and then show the
relevant data only.
Now that we've the data in an array, we need to convert this into XML.
The simplest method to convert data into XML is using string concatenation.
*/
# Initialize <map> element
$strXML="";
$strXML = "<map includeValueInLabels='1' borderColor='FFFFFF' connectorColor='000000' fillAlpha='70' fillColor ='efeaef' hoverColor='cfefdd' showBevel='0' numberPrefix='$'>";
# You can always define <colorRange> here to get color categories. We omit it here.
# opening data element
$strXML .= "<data>";
# Retrieving data from array to assign to each entity
for($i=0;$i<=7;$i++){
$strXML .= "<entity id='" . $dataArray[$i][1] . "' value='" . $dataArray[$i][2] . "' />";
}
# closing data element
$strXML .= "</data>";
# closing map element
$strXML .= "</map>";
# Create the Maps with data from strXML
# Finally Rendering the USA Maps with renderMap() php function present in FusionMaps.php (which we have included already)
# Since we're using dataXML method, we provide a "" value for dataURL here
print renderMap("../../Maps/FCMap_World8.swf","", $strXML, "firstMap", 750, 460,0,0);
?>
</CENTER>
</BODY>
</HTML>
- Including FusionMaps.php and FusionMaps.js files that help to embed map easily.
- Requesting data from the submitted form and storing it in local array, $dataArray.
- Creating an XML data document using string concatenation and storing it in $strXML variable by iterating through $dataArray.
- Rendering the map using renderMap() function and passing strXML as the data XML for the map.