Exporting Maps as PDF or Images > Batch export > Setting it up
Here, we'll cover examples for setting up batch exporting of maps. We'll first start with the simplest example and then move ahead by configuring various parameters.
Before you start, you'll need to follow these steps:
- Copy FusionMapsExportComponent.js from Download Package > JSClass to your server. A good location is where you've placed FusionMaps.js
- Copy FCExporter.swf from Download Package > Maps to your server. A good location is where you've placed the other map SWF files.
With that done, our next few steps are:
- Configure the maps in your page to allow export of maps at client-side
- Include an instance of Exporter Component in your web page
- Invoke the BeginExport method of Exporter Component to start batch export
Let's see how to implement each of them in details.
In the XML of each map that you need to export, you need to do three things:
- Enable your map for export (using exportEnabled attribute)
- Set it to use client-side export (using exportAtClient attribute)
- Give reference (DOM Id) of the export component that we'll next create in the HTML page (using exportHandler attribute)
The following XML snippet shows how to attain these:
<map borderColor='005879' fillColor='D7F4FF' numberSuffix=' Mill.' includeValueInLabels='0' labelSepChar=': ' baseFontSize='9' exportEnabled='1' exportAtClient='1' exportHandler='fcBatchExporter'>
<colorRange>
<color minValue='0' maxValue='500' displayValue='Sparsely Populated' color='A7E9BC' />
<color minValue='500' maxValue='1000' displayValue='Well Populated' color='FFFFCC' />
<color minValue='1000' maxValue='5000' displayValue='Densely Populated' color='FF9377' />
</colorRange>
<data>
<entity id='NA' value='515' />
<entity id='SA' value='373' />
<entity id='AS' value='3875' />
<entity id='EU' value='727' />
<entity id='AF' value='885' />
<entity id='AU' value='32' />
</data>
</map>
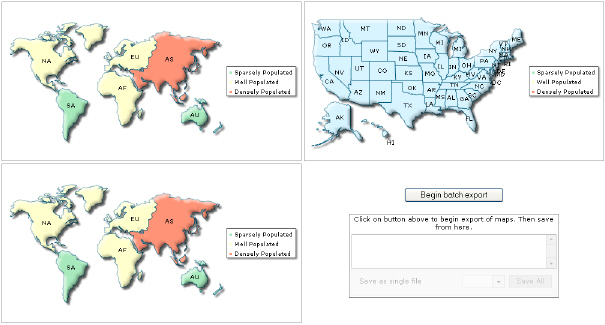
<div id="map1div" align="center">The map will appear within this DIV. This text will be replaced by the map.</div>
<script type="text/javascript">
var myMap1 = new FusionMaps("../../../Maps/FCMap_World.swf", "myMapId1", "500", "266", "0", "1");
myMap1.setDataURL("SimpleExample.xml");
myMap1.render("map1div");
</script>
<div id="map2div" align="center">The map will appear within this DIV. This text will be replaced by the map.</div>
<script type="text/javascript">
var myMap2 = new FusionMaps("../../../Maps/FCMap_USA.swf", "myMapId2", "500", "266", "0", "1");
myMap2.setDataURL("SimpleExample.xml");
myMap2.render("map2div");
</script>
<div id="map3div" align="center">The map will appear within this DIV. This text will be replaced by the map.</div>
<script type="text/javascript">
var myMap3 = new FusionMaps("../../../Maps/FCMap_World.swf", "myMapId3", "500", "266", "0", "1");
myMap3.setDataURL("SimpleExample.xml");
myMap3.render("map3div");
</script>
The instance of the export component can be created in your web page easily using our FusionMapsExportComponent JavaScript class.
So, you first need to include the JavaScript class in your page as under. Make sure to include this page after FusionMaps.js, as this class references some of the objects defined in FusionMaps.js. This order of inclusion is important.
<script language="JavaScript" src="../../FusionMaps/FusionMaps.js"></script>
<script language="JavaScript" src="../../FusionMaps/FusionMapsExportComponent.js"></script>
</head>
<div id="fcexpDiv" align="center">FusionMaps Export Handler Component</div>
As you can see above, the DIV has been named as fcexpDiv.
Note that you can place this DIV anywhere in your page - it's not necessary to place it beside the map. However, since the UI of this export component shows a button for initiating export, it's better to place it somewhere near the map so that your users can recognize it.
Next, you create an instance of the export component in your page using the following JavaScript code:
<script type="text/javascript">
//Note: fcExporter1 is the DOM ID of the DIV and should be specified as value of exportHandler
//attribute of map XML.
var myExportComponent = new FusionMapsExportObject("fcExporter1", "../../FusionMaps/FCExporter.swf");
Here, we first create an instance of FusionMapsExportObject, which is the JavaScript class representation of FusionMaps Export Component. To this, we specify the DOM-Id of this export component instance - fcExporter1 in this case. We also specify the location of the component SWF file as second parameter.
Next, we need to convey the list of maps that we intend to add to the batch. This is done by specifying all such DOM Ids of the maps in an array. This allows you to selectively configure the maps you want to add to your queue. Or, if you need to instantiate multiple batch exports, each with a different combination of maps, you can do so.
myExportComponent.sourceMaps = ['myMapId1','myMapId2','myMapId3'];
myExportComponent.componentAttributes.fullMode='1';
//Set saving mode as both. This allows users to download individual maps/ as well as download all maps as a single file.
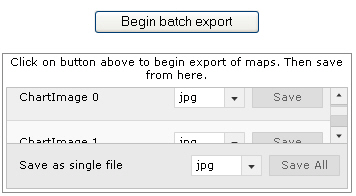
myExportComponent.componentAttributes.saveMode='both';
//Show allowed export format drop-down
myExportComponent.componentAttributes.showAllowedTypes = '1';
myExportComponent.componentAttributes.width = '350';
myExportComponent.componentAttributes.height = '140';
//Message - caption of export component
myExportComponent.componentAttributes.showMessage = '1';
myExportComponent.componentAttributes.message = 'Click on button above to begin export of maps. Then save from here.';
myExportComponent.Render("fcexpDiv");
//Define a function, which will be invoked when user clicks the batch-export-initiate button
function initiateExport(){
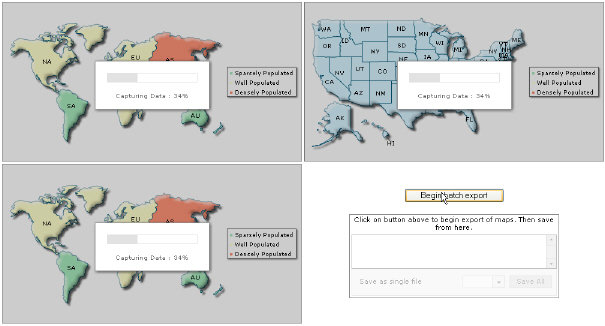
myExportComponent.BeginExport();
}
...
<input type='button' onClick="javascript:initiateExport();" value="Begin batch export" />
The final code of the page looks as under:
<html>
<head>
<script language="JavaScript" src="../../../JSClass/FusionMaps.js"></script>
<script language="JavaScript" src="../../../JSClass/FusionMapsExportComponent.js"></script>
<script type="text/javascript">
//Define a function, which will be invoked when user clicks the batch-export-initiate button
function initiateExport(){
myExportComponent.BeginExport();
}
</script>
</head>
<body bgcolor="#ffffff">
<div id="map1div" align="center">The map will appear within this DIV. This text will be replaced by the map.</div>
<script type="text/javascript">
//Build the map. Make sure to have registerWithJS as 1
var myMap1 = new FusionMaps("../../../Maps/FCMap_World.swf", "myMapId1", "500", "266", "0", "1");
myMap1.setDataURL("SimpleExample.xml");
myMap1.render("map1div");
</script>
<div id="map2div" align="center">The map will appear within this DIV. This text will be replaced by the map.</div>
<script type="text/javascript">
//Build the map. Make sure to have registerWithJS as 1
var myMap2 = new FusionMaps("../../../Maps/FCMap_USA.swf", "myMapId2", "500", "266", "0", "1");
myMap2.setDataURL("SimpleExample.xml");
myMap2.render("map2div");
</script>
<div id="map3div" align="center">The map will appear within this DIV. This text will be replaced by the map.</div>
<script type="text/javascript">
//Build the map. Make sure to have registerWithJS as 1
var myMap3 = new FusionMaps("../../../Maps/FCMap_World.swf", "myMapId3", "500", "266", "0", "1");
myMap3.setDataURL("SimpleExample.xml");
myMap3.render("map3div");
</script>
<input type='button' onClick="javascript:initiateExport();" value="Begin batch export" />
<!-- We also create a DIV to contain the FusionMaps batch exporter component -->
<div id="fcexpDiv" align="center">FusionMaps Export Handler Component</div></td>
<script type="text/javascript">
//Initialize Batch Exporter with DOM Id as fcBatchExporter
var myExportComponent = new FusionMapsExportObject("fcBatchExporter", "../../../Maps/FCExporter.swf");
//Add the maps to queue. The maps are referred to by their DOM Id.
myExportComponent.sourceMaps = ['myMapId1','myMapId2','myMapId3'];
//------ Export Component Attributes ------//
//Set the mode as full mode
myExportComponent.componentAttributes.fullMode='1';
//Set saving mode as both. This allows users to download individual maps/ as well as download all maps as a single file.
myExportComponent.componentAttributes.saveMode='both';
//Show allowed export format drop-down
myExportComponent.componentAttributes.showAllowedTypes = '1';
//Cosmetics
//Width and height
myExportComponent.componentAttributes.width = '350';
myExportComponent.componentAttributes.height = '140';
//Message - caption of export component
myExportComponent.componentAttributes.showMessage = '1';
myExportComponent.componentAttributes.message = 'Click on button above to begin export of maps. Then save from here.';
//Render the exporter SWF in our DIV fcexpDiv
myExportComponent.Render("fcexpDiv");
</script>
</body>
</html>



If you do not wish to allow export of all the maps as a single file, you can just set:
myExportComponent.componentAttributes.saveMode='individual';
Or, if you do not want the user to be able to save individual files, you can set this to:
myExportComponent.componentAttributes.saveMode='batch';
You would then no longer be able to save individual maps. All the map export output get compiled in a single file, for which you can choose a saving format.
In batch mode, the output file name is named as FusionCharts by default (extension depending on what format the user selected). To specify your own file name, you can set the following in JavaScript.
myExportComponent.componentAttributes.defaultExportFileName = 'MyMaps';
The exportFileName attribute would NOT work in batch export, as that file name is map specific. The above line collectively specifies a name for all the maps in the batch - when exported as a single file in batch mode.
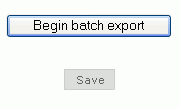
Similarly, if you want to specify a default export format (JPG, PNG or PDF), and hide the combo box (to select formats), you can set:
myExportComponent.componentAttributes.defaultExportFormat='PDF';
myExportComponent.componentAttributes.showAllowedTypes='0';
This results in a single button being shown, which when clicked downloads a single PDF file containing all the maps in batch.

<!-- We also create a DIV to contain the FusionMaps client-side exporter component -->
<div id="fcexpDiv" align="center">FusionMaps Export Handler Component</div>
<script type="text/javascript">
//Render the export component in this
//Note: fcExporter1 is the DOM ID of the DIV and should be specified as value of exportHandler
//attribute of map XML.
var myExportComponent = new FusionMapsExportObject("fcExporter1", "../../FusionMaps/FCExporter.swf");
//Add the maps to queue. The maps are referred to by their DOM Id.
myExportComponent.sourceMaps = ['myMapId1','myMapId2','myMapId3'];
//------ Export Component Attributes ------//
//Set the mode as full mode
myExportComponent.componentAttributes.fullMode='1';
//Set saving mode as both. This allows users to download individual maps/ as well as download all maps as a single file.
myExportComponent.componentAttributes.saveMode='both';
//Show allowed export format drop-down
myExportComponent.componentAttributes.showAllowedTypes = '1';
//Customize the component properties
//Width and height
myExportComponent.componentAttributes.width = '400';
myExportComponent.componentAttributes.height = '120';
//Background color
myExportComponent.componentAttributes.bgColor = 'ffffdd';
//Border properties
myExportComponent.componentAttributes.borderThickness = '2';
myExportComponent.componentAttributes.borderColor = '0372AB';
//Font properties
myExportComponent.componentAttributes.fontFace = 'Arial';
myExportComponent.componentAttributes.fontColor = '0372AB';
myExportComponent.componentAttributes.fontSize = '12';
//Message - caption of export component
myExportComponent.componentAttributes.showMessage = '1';
myExportComponent.componentAttributes.message = 'Export the map first, and then click on this button to save';
//Button visual configuration
myExportComponent.componentAttributes.btnWidth = '200';
myExportComponent.componentAttributes.btnHeight= '25';
myExportComponent.componentAttributes.btnColor = 'E1f5ff';
myExportComponent.componentAttributes.btnBorderColor = '0372AB';
//Button font properties
myExportComponent.componentAttributes.btnFontFace = 'Verdana';
myExportComponent.componentAttributes.btnFontColor = '0372AB';
myExportComponent.componentAttributes.btnFontSize = '15';
//Title of button
myExportComponent.componentAttributes.btnSaveTitle = 'Save this map'
myExportComponent.componentAttributes.btnSaveAllTitle = 'Save all maps together'
myExportComponent.componentAttributes.btnDisabledTitle = 'Waiting for export';
//Render the exporter SWF in our DIV fcexpDiv
myExportComponent.Render("fcexpDiv");
</script>