Exporting Maps as PDF or Images > Client-side export > Exporting multiple maps
When you've multiple maps present on your page, there are three ways to export them using Export Component:
- One to one - Each map in the page has its own instance of Export Component and they export to the same. This is the easiest to setup and allows you to place the Export UI for each map wherever you wish it to be.
- Many to one - In this mode, there is only one instance of Export Component. Multiple maps export their data to this instance. This instance then shows up a UI, wherein users can select which map they want to save, as well as the export format.
- Batch Export Mode - In this mode, again there is only one instance of Export Component. Multiple maps export their data to this instance. The difference is that in this mode, the output file can be a single file (that contains images of all the maps). Additionally, there are APIs that help you automatically export all the maps in the page.
The differences between each mode can be listed as under:
| Feature | One to One | Many to one | Batch Mode |
| Number of export component instances | One export component instance per map in the page | Only one export component in the page. | Only one export component in the page. |
| Possible triggers for export | Both context menu and JavaScript API | Both context menu and JavaScript API | JavaScript APIs pertaining to batch export. These APIs allow you to specify which maps to export in batch, and also to export all maps present in the page |
| User Interface Mode of Export Component | Compact | Full | Both Compact & Full. But Full is recommended. |
| Where to specify export related parameters? | In XML | In XML. | In XML. But all the parameters can be over-written collectively for the maps using the JavaScript API. |
| Number of Output Export Files | One output file per map | One output file per map | Both - one per map, a single file containing all maps |
Map 1:
<map borderColor='005879' fillColor='D7F4FF' numberSuffix=' Mill.' includeValueInLabels='0' labelSepChar=': ' baseFontSize='9' exportEnabled='1' exportAtClient='1' exportHandler='fcExporter1'>
<data>
<entity id='NA' value='515' />
<entity id='SA' value='373' />
<entity id='AS' value='3875' />
<entity id='EU' value='727' />
<entity id='AF' value='885' />
<entity id='AU' value='32' />
</data>
</map>
Map 2:
<map borderColor='005879' fillColor='D7F4FF' numberSuffix=' Mill.' includeValueInLabels='0' labelSepChar=': ' baseFontSize='9' exportEnabled='1' exportAtClient='1' exportHandler='fcExporter2'>
<data>
<entity id='NA' value='515' />
<entity id='SA' value='373' />
<entity id='AS' value='3875' />
<entity id='EU' value='727' />
<entity id='AF' value='885' />
<entity id='AU' value='32' />
</data>
</map>
<html>
<head>
<script language="JavaScript" src="../../../JSClass/FusionMaps.js"></script>
<script language="JavaScript" src="../../../JSClass/FusionMapsExportComponent.js"></script>
</head>
<body bgcolor="#ffffff">
<div id="mapdiv" align="center">The map will appear within this DIV. This text will be replaced by the map.</div>
<script type="text/javascript">
var myMap = new FusionMaps("../../../Maps/FCMap_World.swf", "myMapId", "500", "266", "0", "1");
myMap.setDataURL("SimpleExample.xml");
myMap.render("mapdiv");
</script>
<div id="fcexpDiv" align="center">FusionMaps Export Handler Component</div>
<script type="text/javascript">
var myExportComponent = new FusionMapsExportObject("fcExporter1", "../../../Maps/FCExporter.swf");
myExportComponent.Render("fcexpDiv");
</script>
<div id="mapdiv2" align="center">The map will appear within this DIV. This text will be replaced by the map.</div>
<script type="text/javascript">
var myMap2 = new FusionMaps("../../../Maps/FCMap_USA.swf", "myMapId2", "500", "266", "0", "1");
myMap2.setDataURL("SimpleExample2.xml");
myMap2.render("mapdiv2");
</script>
<div id="fcexpDiv2" align="center">FusionMaps Export Handler Component</div>
<script type="text/javascript">
var myExportComponent2 = new FusionMapsExportObject("fcExporter2", "../../../Maps/FCExporter.swf");
myExportComponent2.Render("fcexpDiv2");
</script>
</body>
</html>
Here, we've created:
- 2 Maps - with DOM Id as myMapId and myMapId2. The first is a World map and latter is a USA map.
- 2 Export Component Instances - with DOM Id as fxExporter1 and fxExporter2, as we had earlier specified in map XML.
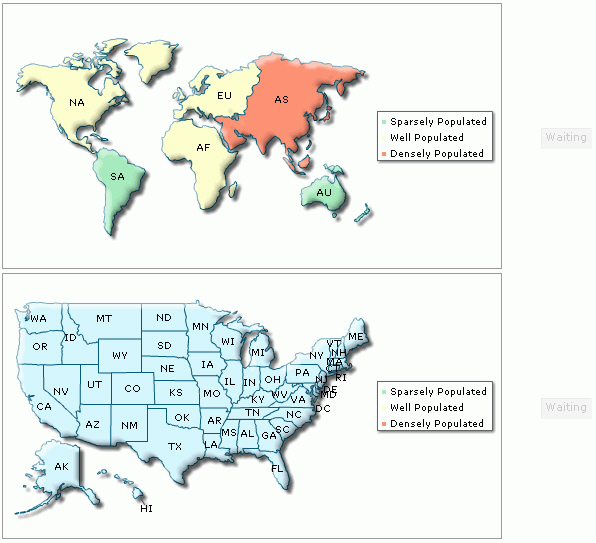
When you now run this page, you'll see 2 maps with their own exporter component. The components allow you to download each map's individual export file. Shown below is what the page looks like.

Using this method, you can have any number of maps (with their respective export handler instance) in a single web page. Just make sure to link them correctly using the map XML.
Let us now see how to use a single export component for multiple maps.
To enable a single export component handle multiple maps, we need to:
- Create the only instance of Export Component in the page at a location which you deem apt for your users to click. Like, if your page has a "Configuration panel" or "Actions panel", you can place the instance of Export Component there, so that your users know where to click (to download output files) after exporting map.
- Create all the maps in the page. Have their XML link to the instance of Export Component that you earlier embedded.
- Customize the export component to show full mode - this allows your users to select individual map for download, in the format that they need.
Shown below is an example. For this example, all the maps use the same XML, as listed under. Note that exportHandler of all maps refer to fcExporter1.
<map borderColor='005879' fillColor='D7F4FF' numberSuffix=' Mill.' includeValueInLabels='0' labelSepChar=': ' baseFontSize='9' exportEnabled='1' exportAtClient='1' exportHandler='fcExporter1'>
<data>
<entity id='NA' value='515' />
<entity id='SA' value='373' />
<entity id='AS' value='3875' />
<entity id='EU' value='727' />
<entity id='AF' value='885' />
<entity id='AU' value='32' />
</data>
</map>
<html>
<head>
<script language="JavaScript" src="../../../JSClass/FusionMaps.js"></script>
<script language="JavaScript" src="../../../JSClass/FusionMapsExportComponent.js"></script>
</head>
<body bgcolor="#ffffff">
<div id="mapdiv" align="center">The map will appear within this DIV. This text will be replaced by the map.</div>
<script type="text/javascript">
var myMap = new FusionMaps("../../../Maps/FCMap_World.swf", "myMapId", "500", "266", "0", "1");
myMap.setDataURL("SimpleExample.xml");
myMap.render("mapdiv");
</script>
<div id="mapdiv2" align="center">The map will appear within this DIV. This text will be replaced by the map.</div>
<script type="text/javascript">
var myMap2 = new FusionMaps("../../../Maps/FCMap_USA.swf", "myMapId2", "500", "266", "0", "1");
myMap2.setDataURL("SimpleExample.xml");
myMap2.render("mapdiv2");
</script>
<div id="mapdiv3" align="center">The map will appear within this DIV. This text will be replaced by the map.</div>
<script type="text/javascript">
var myMap3 = new FusionMaps("../../../Maps/FCMap_World.swf", "myMapId3", "500", "266", "0", "1");
myMap3.setDataURL("SimpleExample.xml");
myMap3.render("mapdiv3");
</script>
<div id="fcexpDiv" align="center">FusionMaps Export Handler Component</div>
<script type="text/javascript">
var myExportComponent = new FusionMapsExportObject("fcExporter1", "../../../Maps/FCExporter.swf");
//Set configuration
//Full Mode
myExportComponent.componentAttributes.fullMode = '1';
//Set saving type to individual
myExportComponent.componentAttributes.saveMode = 'individual';
//Show allowed export format drop-down
myExportComponent.componentAttributes.showAllowedTypes = '1';
//Width and height
myExportComponent.componentAttributes.width = '350';
myExportComponent.componentAttributes.height = '120';
//Message - caption of export component
myExportComponent.componentAttributes.showMessage = '1';
myExportComponent.componentAttributes.message = 'Export any map from context menu and then use this to save';
//Set it to show allowed format types as well
myExportComponent.Render("fcexpDiv");
</script>
</body>
</html>
In this code, we've:
- Created 3 maps that use the same XML data (thereby referring to same export handler fcExporter1).
- Created an instance of exporter component with DOM Id as fcExporter1. We've set the component to show in full mode. Additionally, we've set saveMode to individual, which is necessary for Many-to-one Mode. Since we want the users to be able to select saving format for each map's export output, we've also set showAllowedTypes to 1. Some other cosmetic configuration parameters have also been set.
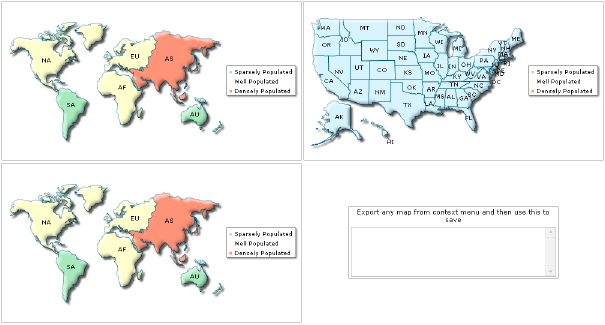
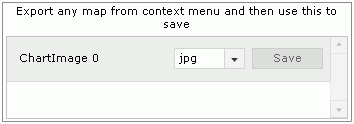
When you now run this page, you'll first see three maps and empty export component on page, as shown below: