Exporting Maps as PDF or Images > Client-side export > Simple Example
Here, we'll cover examples for setting up client-side exporting of maps. We'll first start with the simplest example and then move ahead by configuring various parameters.
Before you start, you'll need to follow these steps:
- Copy FusionMapsExportComponent.js from Download Package > JSClass to your server. A good location is where you've placed FusionMaps.js
- Copy FCExporter.swf from Download Package > Maps to your server. A good location is where you've placed the other map SWF files.
With that done, our next few steps are:
- Include an instance of Exporter Component in your web page
- Configure the map (XML) to use this instance of export component by specifying it in HTML
- Start exporting
Let's see how to implement each of them in details.
The instance of the export component can be created in your web page easily using our FusionMapsExportComponent JavaScript class.
So, you first need to include the JavaScript class in your page as under. Make sure to include this page after FusionMaps.js, as this class references some of the objects defined in FusionMaps.js. This order of inclusion is important.
<script language="JavaScript" src="../../FusionMaps/FusionMaps.js"></script>
<script language="JavaScript" src="../../FusionMaps/FusionMapsExportComponent.js"></script>
</head>
<div id="fcexpDiv" align="center">FusionMaps Export Handler Component</div>
As you can see above, the DIV has been named as fcexpDiv.
Note that you can place this DIV anywhere in your page - it's not necessary to place it beside the map. However, since the UI of this export component shows a button for initiating export, it's better to place it somewhere near the map so that your users can recognize it.
Finally, you create an instance of the export component in your page using the following JavaScript code:
<script type="text/javascript">
//Note: fcExporter1 is the DOM ID of the DIV and should be specified as value of exportHandler
//attribute of map XML.
var myExportComponent = new FusionMapsExportObject("fcExporter1", "../../FusionMaps/FCExporter.swf");
//Render the exporter SWF in our DIV fcexpDiv
myExportComponent.Render("fcexpDiv");
Here, we first create an instance of FusionMapsExportObject, which is the JavaScript class representation of FusionMaps Export Component. To this, we specify the DOM-Id of this export component instance - fcExporter1 in this case. We also specify the location of the component SWF file as second parameter. Finally, we call the Render method of the class with our DIV id as parameter. This generates an instance of the exporter component in the specified DIV at run-time.
While there are more parameters that you can provide in this constructor to customize the cosmetics and functional behavior of export component, we'll come to them later.
The final code of the page looks as under:
<html>
<head>
<script language="JavaScript" src="../../../JSClass/FusionMaps.js"></script>
<script language="JavaScript" src="../../../JSClass/FusionMapsExportComponent.js"></script>
</head>
<body bgcolor="#ffffff">
<div id="mapdiv" align="center">The map will appear within this DIV. This text will be replaced by the map.</div>
<script type="text/javascript">
//Create the map.
//Note that you necessarily need to set the registerWithJS attribute as 1, as JavaScript is used for client-
//side communication between the map and FusionMaps Exporter Component.
var myMap = new FusionMaps("../../../Maps/FCMap_World.swf", "myMapId", "500", "266", "0", "1");
myMap.setDataURL("SimpleExample.xml");
myMap.render("mapdiv");
</script>
<!-- We also create a DIV to contain the FusionMaps client-side exporter component -->
<div id="fcexpDiv" align="center">FusionMaps Export Handler Component</div>
<script type="text/javascript">
//Render the export component in this
//Note: fcExporter1 is the DOM ID of the DIV and should be specified as value of exportHandler
//attribute of map XML.
var myExportComponent = new FusionMapsExportObject("fcExporter1", "../../../Maps/FCExporter.swf");
//Render the exporter SWF in our DIV fcexpDiv
myExportComponent.Render("fcexpDiv");
</script>
</body>
</html>
In the XML, you need to do three things:
- Enable your map for export (using exportEnabled attribute)
- Set it to use client-side export (using exportAtClient attribute)
- Give reference (DOM Id) of the export component that you created in your HTML page (using exportHandler attribute)
The following XML snippet shows how to attain these:
<map borderColor='005879' fillColor='D7F4FF' numberSuffix=' Mill.' includeValueInLabels='0' labelSepChar=': ' baseFontSize='9' exportEnabled='1' exportAtClient='1' exportHandler='fcExporter1'>
<data>
<entity id='NA' value='515' />
<entity id='SA' value='373' />
<entity id='AS' value='3875' />
<entity id='EU' value='727' />
<entity id='AF' value='885' />
<entity id='AU' value='32' />
</data>
</map>

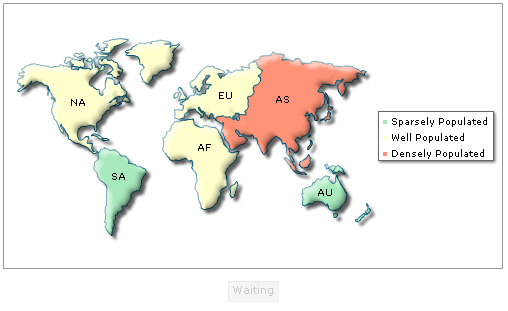
The screen consists of a map and a small Waiting button below it. This button is the UI of FusionMaps export component. By default, it's enabled as the map hasn't yet exported its data to export component. The export component can have UI in two modes - Compact or Full. What you see here is the compact mode with just the button on. We'll cover customization of this mode and full mode in the coming sections.
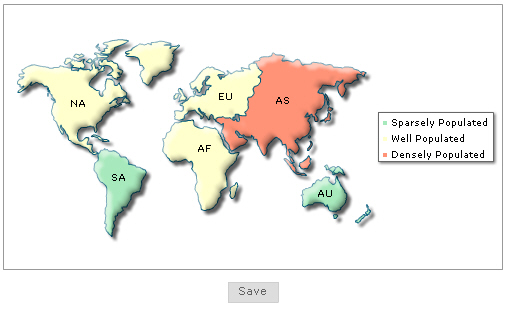
To start exporting, right click on the map and select "Save as JPEG". You'll see the map entering capture phase. Once capture phase is finished, the map passes this data to export component, which in turn processes it and makes it available for download. In this state, the title of button changes to "Save" and it gets enabled, as shown below.


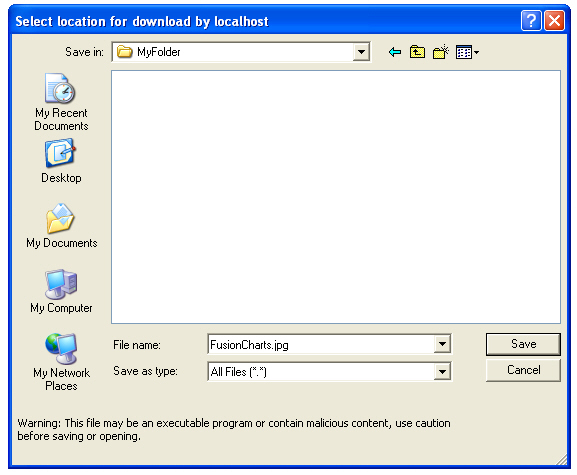
As you can see above, the map downloads as "FusionCharts.jpg". If you wish to change the name of file, you can specify it in your XML as:
<map ... exportFileName='MyFileName' ...>
Note that you do not have to provide the extension here, as the extension depends on the format that was selected on map during export. Now, if you're wondering why the export component needs to be a separate SWF file and why does it need to have a UI, let's understand the same.
FusionMaps is made in Flash 8 (AS2) which doesn't support byte-streams and file downloads. However, Flash 10 (AS3) does support the same. So, to get the best of both worlds, the Export Component has been coded in Flash 10 (AS3) to be able to handle image/PDF building (using byte streams) and to allow download of the same.
The bridge between FusionMaps maps and the Export Component is JavaScript. So, we always ask you to set registerWithJS of map as 1, and to run the files from a server (either localhost, or a remote server), as Flash Player, by default, blocks JavaScript communication when running from local filesystem.
Now if you're wondering why we cannot start automatic download of image/PDF from export component, rather than having to click a button, let us explain. In Flash Player, to allow download of a file, the end user has to necessarily interact with the Flash movie that initiates download. This has been done to avoid "evil" movies on web from doing any sort of harm. As such, the export component provides a button to click on, which initiates the download. As we earlier mentioned, the export component has two modes - Compact and Full Mode. The full mode has a much enhanced UI, wherein you can select format for each map, or download all maps as a single file. We'll cover them later in Batch Export section.
Before that, let's quickly glance through customization options for the compact mode.
<div id="fcexpDiv" align="center">FusionMaps Export Handler Component</div>
<script type="text/javascript">
//Render the export component in this
//Note: fcExporter1 is the DOM ID of the DIV and should be specified as value of exportHandler
//attribute of map XML.
var myExportComponent = new FusionMapsExportObject("fcExporter1", "../../FusionMaps/FCExporter.swf");
//Customize the component properties
//Width and height
myExportComponent.componentAttributes.width = '400';
myExportComponent.componentAttributes.height = '60';
//Background color
myExportComponent.componentAttributes.bgColor = 'ffffdd';
//Border properties
myExportComponent.componentAttributes.borderThickness = '2';
myExportComponent.componentAttributes.borderColor = '0372AB';
//Font properties
myExportComponent.componentAttributes.fontFace = 'Arial';
myExportComponent.componentAttributes.fontColor = '0372AB';
myExportComponent.componentAttributes.fontSize = '12';
//Message - caption of export component
myExportComponent.componentAttributes.showMessage = '1';
myExportComponent.componentAttributes.message = 'Export the map first, and then click on this button to save';
//Button visual configuration
myExportComponent.componentAttributes.btnWidth = '200';
myExportComponent.componentAttributes.btnHeight= '25';
myExportComponent.componentAttributes.btnColor = 'E1f5ff';
myExportComponent.componentAttributes.btnBorderColor = '0372AB';
//Button font properties
myExportComponent.componentAttributes.btnFontFace = 'Verdana';
myExportComponent.componentAttributes.btnFontColor = '0372AB';
myExportComponent.componentAttributes.btnFontSize = '15';
//Title of button
myExportComponent.componentAttributes.btnsavetitle = 'Save the map'
myExportComponent.componentAttributes.btndisabledtitle = 'Waiting for export';
//Render the exporter SWF in our DIV fcexpDiv
myExportComponent.Render("fcexpDiv");
</script>
As you can see above, we've specified various parameters for export component. This is done in the following syntax:
Component_Instance.componentAttributes.Parameter_name = 'Value';
e.g., myExportComponent.componentAttributes.width = '400';
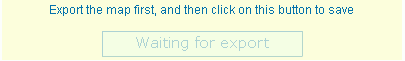
We've changed background colors, button colors, font properties, added a caption to UI and changed the title of button (both disabled stated and active state). When you now see your page, you'll get something as under.


In active mode (post export).
The full mode has more complex UI and allows lot more configuration options. Please see the page Component UI Customization to get the complete list. Before that, let's quickly see what to do when you've multiple maps on the page.