Exporting Maps as PDF or Images > How it works?
The entire FusionMaps export process is a multi-step process involving various elements, including:
- The map itself - This is the SWF file that you embed in your page to generate the map. The map is responsible to take its own snapshot so that further processes can take place.
- FusionMaps JavaScript class (FusionMaps.js) - The JavaScript class used to embed the map.
- FusionMaps Export Handlers (Server-side)- In case of server-side export, these server-side scripts accept and convert the bitmap snapshot of maps into images/PDFs.
- FusionMaps Export Component (Client-side) - In case of client-side export, FusionMaps Export Component accepts the bitmap snapshot of map and converts into the required export format. This is present as a Flash 10 SWF file.
- FusionMaps Export Component JavaScript class (FusionMapsExportComponent.js) - This JavaScript class helps you initiate the FusionMaps Export Component object and to set the JavaScript communication channel between the map and FusionMaps Export Component. It has additional logic for cross-browser compatibility and error handling.
These elements combined provide an elegant approach that allow you to export FusionMaps as images.
Yes - we agree that FusionMaps is a set of SWF files that take in XML data and render maps. It uses Adobe Flash Player to do the same. Remember that all of this happens in your browser - the SWF is downloaded, XML is downloaded and then parsed and finally rendered as a map.
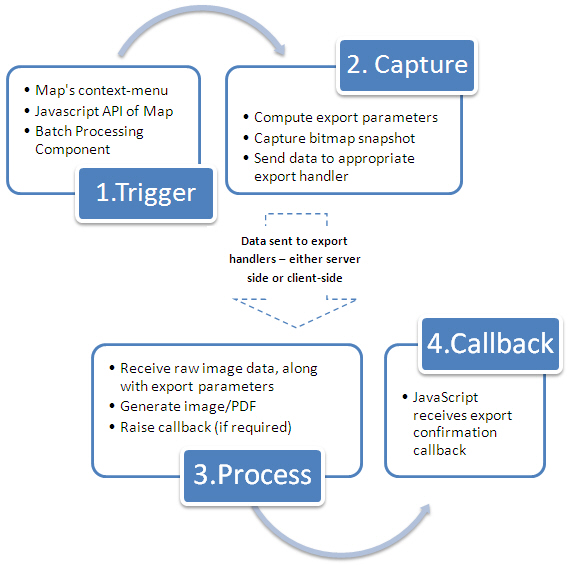
So, after the map has rendered in your browser, you can now invoke the export process of FusionMaps using either context menu of map, or JavaScript API. This is called the Trigger phase. When you do this, the following processes take place:
- First, the map reads the export process related parameters from the XML data. These parameters help you configure whether to export at client side, or server side. You can also configure cosmetic properties of the Export map dialog box.
- The map now enters into what is called the Capture Phase. In this phase, the map takes a bitmap snapshot of itself. It takes a few seconds to do that depending on the size of the map. During this time, the map displays a "Capturing data" dialog box, the cosmetics of which are totally customizable.
- Once the "Capture Phase" is over, the map now sends this data to FusionMaps Export handlers, as explained later. This is the start of Process Phase.
- The Export handlers accept the data, process it, and finally return an image/PDF based on the choice of user, which marks the end of Process Phase.
- In the final phase called Callback phase, the export handler can now invoke callback JavaScript functions to notify you that the export process has completed.
The entire process can be visualized as under:

We wish to lay emphasis on one point again - Whenever a map needs to export as image/PDF (either server-side or client-side), it first necessarily needs to render itself in browser. Once it has rendered in the browser, you can then invoke the JavaScript API to automatically start the export process, without needing any user action.
While the list looks scary at the first sight, let us assure you that setting up all these things is just a matter of minutes, involving just copying-pasting some files here and there, and configuring your XML for export related parameters. You do NOT need to write any of your own code to handle any of this - we've done the hard work so that you can relish it!
With that assurance, let's first quickly learn the various terminologies associated with FusionMaps Export process for once and for all!