Exporting Maps as PDF or Images > Server-side export > Returning the exported output as download
When returning the exported output (image/PDF) as download to browser, the entire process flow looks as under:
- The map on your web page reads the XML data and renders. This XML data contains parameters that help you configure the export parameters.
- When the user right clicks on map and selects an export map menu item, the map sends the data to server (where the FusionMaps Export Handlers come into action).
- The server-side Export Handlers accept this bitmap data from map, along with other parameters, generate the image/PDF and return it back to browser.
Let's quickly see how to configure the entire setup.
First, you'll need to copy-paste the required server side Export Handler from Download Package>ExportHandlers folder to your server. For this example, we've copied the PHP files to http://www.domain.com/FusionMaps/ExportHandlers/PHP. Make sure you've copied all the files from the respective folder.
This completes the server-side setup for download routine of export. Next, we'll configure the XML for export parameters.
Our export handlers in few languages depend on some other libraries e.g., the PHP handler needs GD and GZip installed on your server. Similarly, Ruby on Rails needs RMagick and zlib to be present on your server. Make sure that you've these dependencies installed properly.
Now, you need to set the map to allow export. This is done using: <map exportEnabled='1' ...> . If exportEnabled is set to 0, the map cannot initiate export process, irrespective of the trigger.
Next, you need to set the export Handler, which is the path to server-side export handler. For our example, we've set the path as http://www.domain.com/FusionMaps/ExportHandlers/PHP - so the XML now looks like: <map exportEnabled='1' exportHandler='http://www.domain.com/FusionMaps/ExportHandlers/PHP' ...>
Now, since we intend to use server-side export, we set <map ... exportAtClient='0' ...>
Finally, using server-side export handler, we intend to have the export file download to user's machine. So, we set: <map exportAction='download' ...>
The final XML for this example looks as under:
<map borderColor='005879' fillColor='D7F4FF' numberSuffix=' Mill.' includeValueInLabels='0' labelSepChar=': ' baseFontSize='9' exportEnabled='1' exportAtClient='0' exportAction='download' exportHandler='http://www.domain.com/ExportHandlers/FCExporter.php' exportFileName='MyFileName'>
<colorRange>
<color minValue='0' maxValue='500' displayValue='Sparsely Populated' color='A7E9BC' />
<color minValue='500' maxValue='1000' displayValue='Well Populated' color='FFFFCC' />
<color minValue='1000' maxValue='5000' displayValue='Densely Populated' color='FF9377' />
</colorRange>
<data>
<entity id='NA' value='515' />
<entity id='SA' value='373' />
<entity id='AS' value='3875' />
<entity id='EU' value='727' />
<entity id='AF' value='885' />
<entity id='AU' value='32' />
</data>
</map>


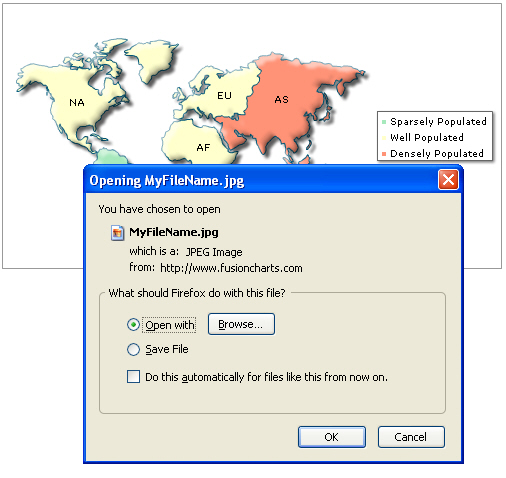
Note that in the above image the dialog says from: http://www.fusionmaps.com. When the PHP files are hosted on your server, this will reflect your domain name.
As you can see above, by default, the export map returned the image in the same browser window. However, if you want to specify a new browser window for the exported image, you can set:
<map ... exportTargetWindow='_blank' ...>.
This will open the output image in a new browser window.
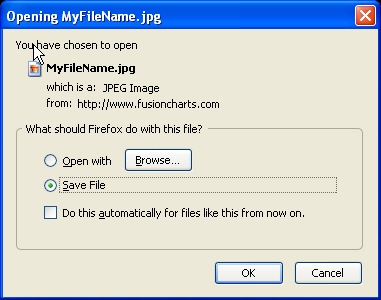
Additionally, the return file name, by default is named as FusionMaps (.jpg/,png/.pdf). You can change this by setting:
<map ... exportFileName='MyFileName' ...>
Note that you do not have to provide the extension here, as the extension depends on the format that was selected on map during export. This will result in:

That was all about server-side download routine.
Next we'll see how to have these images saved on server disk, rather than download them.