FusionMaps and Flash > Handling Click Events
You can easily handle the click events for entities on the map in your Flash movies. That is, whenever a user clicks on an entity, you can be notified of the same in your Flash movie. Here we'll see how to do this.
To enable your parent movie to track links in FusionMaps maps, you need to add S- before every link specified in the XML data document. This instructs the maps to convey the link to its parent SWF movie. An example is given below:
<entity id='NA' value='49' link='S-NA'/>
Here, S- is the prefix to indicate that this link should be bubbled up to parent SWF. When this link is bubbled up, parameter is passed to the event handler. We'll see this in the example below.
If you need to pass multiple parameters, one way would be to use a comma to separate each new value. Then String.split the parameter into individual values in the called function. This is a simple method that would only work with string values.
Let's now put all this learning into a practical example to see its usage.
In this example, we'll create a copy of MyFirstMap.fla and save it as ClickHandler.fla. We'll define the link events for all the entities on the map. Each entity, when clicked, would call a function, which in turn would just output the name of the entity. In real life scenarios, you can do better things with this data.
The actions in the new movie would now contain the following:
/**
* This keyframe contains the Actions required to load a FusionMaps
* map in your Flash movie.
*
* We've set the FPS of this movie to 120 for smooth animations.
* Depending on your requirements, you can set any FPS. FusionMaps
* renders time based animations, so the length of animation would stay
* same. Only the smoothness would vary.
*/
//You first need to include the following two files in your movie.
//These two files contain pre-loading functions and application
//messages for the map.
//Note: If you're loading multiple maps in your Flash movie, you
//do NOT need to include these files for each each. You can put these
//lines in the main timeline, so that it gets loaded only once.
#include "com/fusionmaps/includes/LoadingFunctions.as"
#include "com/fusionmaps/includes/AppMessages.as"
//To create the map, you now need to import the Class of the
//map which you want to create. All maps are present in the package
//com.fusionmaps.maps (Download Package > MapSource folder)
//If you're using multiple maps, you can import all the requisite
//map classes in the main timeline of your movie. That ways, you
//wouldn't have to import the maps classes everytime you wish to use.
import com.fusionmaps.maps.WorldMap;
// --------------- Event Handlers ---------------- //
//Create a listener object and register the map with it
var objL:Object = new Object();
//Create the handler for link
objL.linkClicked = function(target:Object){
trace("Entity " + target.link + " was clicked");
}
// ------------- XML Data for the map -------------- //
//Generate the XML data. We hide the border of map, set background
//alpha as 0 (for transparency), set legend at bottom, hide its shadow
var strXML:String = "<map bgAlpha='0' showCanvasBorder='0' includeNameInLabels='0' includeValueInLabels='1' numberSuffix=' Mn.' labelSepChar=': ' baseFontSize='9' legendPosition='BOTTOM' legendShadow='0'>";
//Define color range
strXML = strXML + "<colorRange>";
strXML = strXML + "<color minValue='0' maxValue='500' displayValue='Sparsely Populated' color='A7E9BC' />";
strXML = strXML + "<color minValue='500' maxValue='1000' displayValue='Well Populated' color='FFFFCC' />";
strXML = strXML + "<color minValue='1000' maxValue='5000' displayValue='Densely Populated' color='FF9377' />";
strXML = strXML + "</colorRange>";
//Add simple data for demo.
strXML = strXML + "<data>";
strXML = strXML + "<entity id='NA' value='515' link='S-NA'/>";
strXML = strXML + "<entity id='SA' value='373' link='S-SA'/>";
strXML = strXML + "<entity id='AS' value='3875' link='S-AS'/>";
strXML = strXML + "<entity id='EU' value='727' link='S-EU'/>";
strXML = strXML + "<entity id='AF' value='885' link='S-AF'/>";
strXML = strXML + "<entity id='AU' value='32' link='S-AU'/>";
strXML = strXML + "</data>";
strXML = strXML + "</map>";
//FusionMaps map classes accept XML data as XML Object
//and not XML String.
//So, if you've an XML string, first create an XML object from it
//and then pass to the map. We do the same.
var xmlData:XML = new XML(strXML);
// --------------------------------------------------- //
// -------------- Actual Code to create the map ------------//
//To create a map, you first need to create an empty movie clip to act as map holder.
var mapContainerMC:MovieClip = this.createEmptyMovieClip("MapHolder",1);
//Now, instantiate the map using Constructor function of the map.
var myFirstMap:WorldMap = new WorldMap(mapContainerMC, 1, 450, 315, 20, 20, false, "EN", "noScale", false, "");
//Convey the XML data to map.
myFirstMap.setXMLData(xmlData);
//Register the map with listener object
myFirstMap.addEventListener("linkClicked", objL);
//Draw the map
myFirstMap.render();
//Stop
stop();
As you can see above, we've defined the link for each entity on the map. The entities, when now clicked, will invoke linkClicked event of the listener object and pass the parameter to the same.
In the body of this function, we've just traced out the entity name received as parameter. In your code, you could pass indexes of data and then deal with it the way you want to.
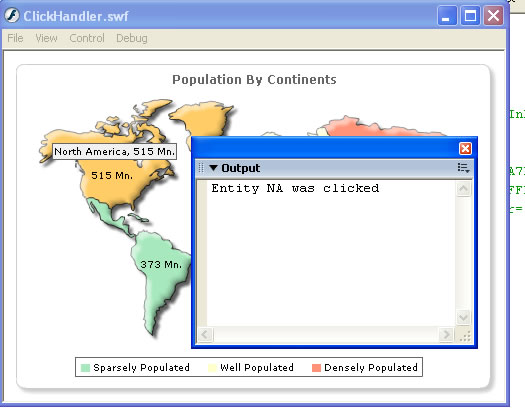
When you now run this code and click on any entity, you'll see the name of entity in output window as under: