FusionMaps and Flash > Overview
FusionMaps maps can very easily be integrated with your Flash movies and applications. To load a map in your movie, all you need to do is include the respective map's class at design-time, copy the library items and then compile it with your application to form a single comprehensive unit.
To load FusionMaps maps in your Flash movies, you need to make sure that your Flash movies are also in Flash 8 format and uses ActionScript 2. This is because FusionMaps is coded in ActionScript 2/Flash 8 and intensively makes use of features provided in Flash 8. If you're developing in Flash 9 (or above), you'll need to load FusionMaps maps as external SWF files - you cannot directly load the class of the map.
FusionMaps always needs its data in XML format. It CANNOT accept any other format of data including variables, arrays, recordsets etc. Even when using FusionMaps inside your Flash movies, you need to provide it XML data only.
XML data can be easily created in your Flash movies either using string concatenation or using methods of the XML Object. You do not need to store data in physical XML files. You can build the XML data in Flash variables at run-time and then pass this to map. So, even if you've your data in arrays, recordsets or remote database (that you access using your own Flash code), you can easily convert them to XML at run-time and then use FusionMaps with it.
We won't be discussing XML data structure here, as that has already been discussed in "FusionMaps and XML" Section.
Here, we'll directly jump to see how to create a FusionMaps map in your Flash application. We'll start with a very basic single map application.
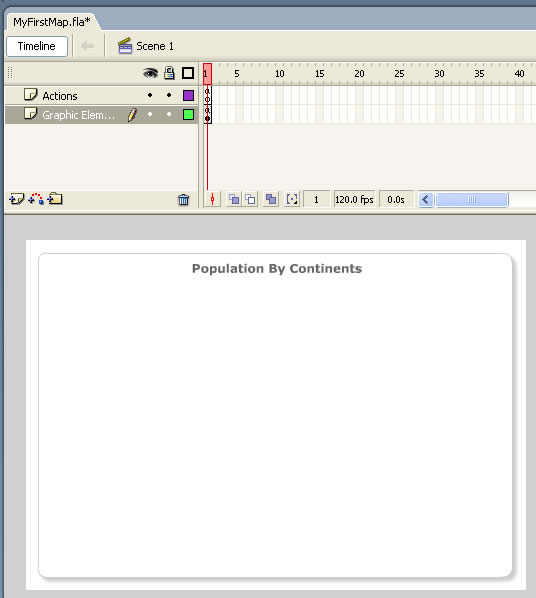
For this example, we create a new .fla named as MyFirstMap.fla. We set the size of this movie to 500x350 pixels and set background as white.
The code examples discussed in this section are present in Download Package > Code > FlashExamples.
Now, before we code to create the maps, we need to set (install) the maps for use in this movie. Setting up the maps for use in your movie is very simple. You just need to copy com folder from Download Package > MapsSource folder into the folder in which you'll be placing your .fla file. Here, we're placing our .fla file in FlashExamples folder, and as such we copy the com folder here.
com folder is the package for FusionMaps Class files. It contains all the files required to generate any map in FusionMaps.
Individual map class files are present in com > fusionmaps > maps folder. If you feel that you just need to plot a few maps in your movie, you can delete the rest of Map Class files from this folder.
There are lot of other folders under com > fusionmaps folder. These files are required by FusionMaps to create the map.
Next, we see how to copy the map's visual elements from original library into our movie.
We now need to copy the World Map library items from original .fla file to our .fla (MyFirstMap.fla) file. These elements are necessary for the map to render.
For each map in FusionMaps pack, if you open the respective .fla file, you'll find a folder in the library that contains the map visual elements. The folder is named as "<<Map Name>> Map" e.g., "World Map" or "USA Map".
If you've the Enterprise license of FusionMaps, the .fla files are present in Download Package > MapSource. These .fla files are complete .fla files that can be recompiled to form the original map too.
If you've any other license (not including evaluation), you'll have to download the map library by logging into your account at www.fusioncharts.com/PUC > Add-ons. We've removed the library file from core download owing to its size. The map library consists of .fla files that just contains the library items for all the maps. These .fla cannot be compiled to create the full map. It's just to be used as library.
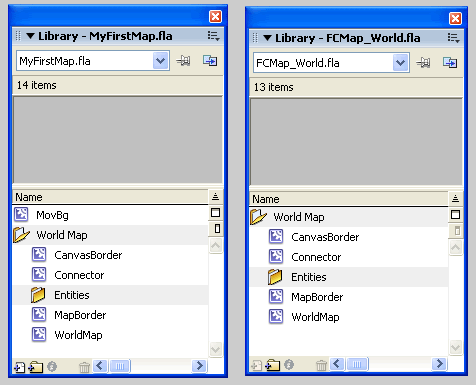
To copy the Library items, open libraries of the original .fla and of our .fla. Now, drag & drop the "World Map" folder from original .fla to our .fla.
The libraries should now look as under.
In the image below, we've dragged and dropped the library item from .fla of World Map present in Enterprise license. If you've any other license, download the library files and open the library .fla to drag and drop the library items instead of World Map .fla.


/**
* This keyframe contains the Actions required to load a FusionMaps
* map in your Flash movie.
*
* We've set the FPS of this movie to 120 for smooth animations.
* Depending on your requirements, you can set any FPS. FusionMaps
* renders time based animations, so the length of animation would stay
* same. Only the smoothness would vary.
*/
//You first need to include the following two files in your movie.
//These two files contain pre-loading functions and application
//messages for the map.
//Note: If you're loading multiple maps in your Flash movie, you
//do NOT need to include these files for each each. You can put these
//lines in the main timeline, so that it gets loaded only once.
#include "com/fusionmaps/includes/LoadingFunctions.as"
#include "com/fusionmaps/includes/AppMessages.as"
//To create the map, you now need to import the Class of the
//map which you want to create. All maps are present in the package
//com.fusionmaps.maps (Download Package > MapSource folder)
//If you're using multiple maps, you can import all the requisite
//map classes in the main timeline of your movie. That ways, you
//wouldn't have to import the maps classes everytime you wish to use.
import com.fusionmaps.maps.WorldMap;
// ------------- XML Data for the map -------------- //
//FusionMaps necessarily needs its data in XML format.
//So, if you've data in arrays, forms, recordsets, etc., you
//first need to convert it into XML. Only then would you be able
//to use the maps.
//Here, we're hard-coding an XML data document for demo.
//In your applications, this XML data could be dynamically
//built at run time using string concatenation or XML
//Object.
//Generate the XML data. We hide the border of map, set background
//alpha as 0 (for transparency), set legend at bottom, hide its shadow
var strXML:String = "<map bgAlpha='0' showCanvasBorder='0' includeNameInLabels='0' includeValueInLabels='1' numberSuffix=' Mn.' labelSepChar=': ' baseFontSize='9' legendPosition='BOTTOM' legendShadow='0'>";
//Define color range
strXML = strXML + "<colorRange>";
strXML = strXML + "<color minValue='0' maxValue='500' displayValue='Sparsely Populated' color='A7E9BC' />";
strXML = strXML + "<color minValue='500' maxValue='1000' displayValue='Well Populated' color='FFFFCC' />";
strXML = strXML + "<color minValue='1000' maxValue='5000' displayValue='Densely Populated' color='FF9377' />";
strXML = strXML + "</colorRange>";
//Add simple data for demo.
strXML = strXML + "<data>";
strXML = strXML + "<entity id='NA' value='515' />";
strXML = strXML + "<entity id='SA' value='373' />";
strXML = strXML + "<entity id='AS' value='3875' />";
strXML = strXML + "<entity id='EU' value='727' />";
strXML = strXML + "<entity id='AF' value='885' />";
strXML = strXML + "<entity id='AU' value='32' />";
strXML = strXML + "</data>";
strXML = strXML + "</map>";
//FusionMaps map classes accept XML data as XML Object
//and not XML String.
//So, if you've an XML string, first create an XML object from it
//and then pass to the map. We do the same.
var xmlData:XML = new XML(strXML);
// --------------------------------------------------- //
// -------------- Actual Code to create the map ------------//
//To create a map, you first need to create an empty movie clip to act as map holder.
var mapContainerMC:MovieClip = this.createEmptyMovieClip("MapHolder",1);
//Now, instantiate the map using Constructor function of the map.
/**
* @param targetMC Movie clip reference in which
* the map will create its own movie clip.s
* @param depth Depth inside parent movie clip in which
* the map will create its own movie clips.
* @param width Width of map
* @param height Height of map
* @param x x Position of map
* @param y y Position of map
* @param debugMode Boolean value indicating whether the map
* is in debug mode.
* @param lang 2 Letter ISO code for the language of application
* messages. Depends on what data you've fed.
* @param scaleMode Scale mode of the movie - noScale or exactFit
*/
var myFirstMap:WorldMap = new WorldMap(mapContainerMC, 1, 450, 315, 20, 20, false, "EN", "noScale", false, "");
//Convey the XML data to map.
myFirstMap.setXMLData(xmlData);
//Draw the map
myFirstMap.render();
//Stop
stop();
Let's get to the above code step by step. To include any FusionMaps map in your Flash movie, you first need to include two files in your movie: com/fusionmaps/includes/LoadingFunctions.as and com/fusionmaps/includes/AppMessages.as. These files contain necessary pre-load functions and application messages for the map. In your application, you can put this code in the main timeline, so that it gets executed only once.
After this, we include the Map Class file of the map which we intend to plot. All Map Classes are present in com > fusionmaps > maps folder. So, the package name of each map class is com.fusionmaps. Here, we're building a World Map, and as such the fully qualified class name is com.fusionmaps.WorldMap.
Once the classes are imported, we set our focus to building the XML data for the map. We build the XML using string concatenation in the variable strXML. Here, we're hard-coding the XML data in this string variable. In your real world application, this data could come from a database, web service, recordset etc. All you would need to do is get the appropriate data and then encode it into XML using string concatenation or XML Object (though string concatenation is far easier to use and understand). Finally, we create an XML Object from this xml string, as FusionMaps accepts only XML Objects.
Moving on , let's see how to build the map now. Each FusionMaps map needs an empty movie clip to build itself in. So, we create an empty movie clip named as MapHolder. We store the reference to this movie clip in mapContainerMC variable. For demonstration purposes, we've created this empty movie clip in _level0 at depth 1. In your applications, you can create it nested within any movie clip.
var mapContainerMC:MovieClip = this.createEmptyMovieClip("MapHolder",1)
After that, we come to the main line of code - the line that instantiates the map object.
var myFirstMap:WorldMap = new WorldMap(mapContainerMC, 1, 450, 315, 20, 20, false, "EN", "noScale", false, "");
Here, we're creating an instance of WorldMap class in our local variable myFirstMap. myFirstMap now stores the reference of the World Map that we intend to display in this movie. To the constructor function of the map class, we pass the following parameters (in sequential order):
| Parameter | Description |
| targetMC | Reference to the movie clip in which the map will create its sub-movie clips. In our example above, we're creating MapHolder movie clip for the map. So, we pass its reference mapContainerMC to the map. Whenever you're passing a movie clip reference to map, make sure it's an empty movie clip. |
| depth | The depth inside the targetMC (previous parameter) where you want the map to start drawing it's elements. You can normally pass 1 as this parameter. |
| width | Intended width of map in pixels. If you're using "exactFit" as scaleMode, this attribute represents percentage. |
| height | Intended height of map in pixels. If you're using "exactFit" as scaleMode, this attribute represents percentage. |
| x | x-offset for the map inside targetMC movie clip. This effectively asks the map to leave x pixels on left inside targetMC movieclip before it starts drawing. In our example, we've set it to 20, as we've our oval background element border extending till 20 pixels on left. |
| y | y-offset for the map inside targetMC movie clip. This effectively asks the map to leave y pixels on top inside targetMC movieclip before it starts drawing. In our example, we've set it to 15, as we've our oval background element border extending till 15 pixels on top. |
| debugMode | This takes a boolean value indicating whether to start the map in debug mode or not. Please see Debugging your Maps > Debug Window section for more information on this. |
| lang | 2 Letter ISO code for the language of application messages. It depends on what data you've fed for Application Messages. By default, only English messages are fed into the system and the ISO code is "EN". |
| scaleMode | Scale mode of the movie - noScale or exactFit. noScale is the recommended method for FusionMaps, as that scales the maps proportionately in pixels. exactFit method basically re-scales the entire map instead of re-drawing. |
| registerWithJS | Not applicable when loading in Flash. Always set as false. |
| DOMId | Not applicable when loading in Flash. Set as empty string. |
Note that the above parameters are same for all FusionMaps map.
This completes the initialization of your map. You now need to convey the XML data to map. To do so, you use the setXMLData() method of Map Class as under:
myFirstMap.setXMLData(xmlData);
Here, xmlData refers to our XML Object which we had earlier created. Finally, you render the map by calling render() method of the map object:
myFirstMap.render();
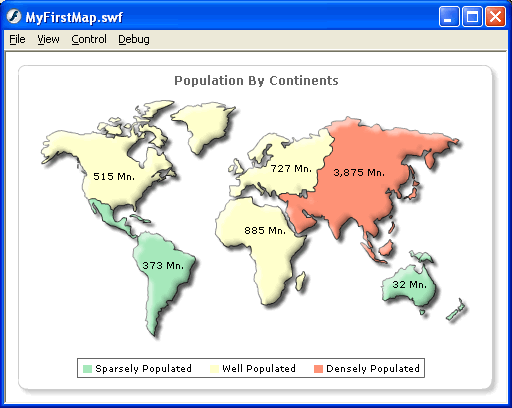
When you now view this application, you'll get the following results.

Easy - isn't it? Well, this was just a beginning. You'll soon see how easy it is to embed powerful mapping capabilities in your Flash applications now. We next see how to load multiple maps in the same application.