FusionMaps v3 comes with a visual GUI, which helps you visually configure map properties and provide data to it without getting into any form of scripting or programming. Thus, even if you're a non-technical user but want to create data-driven maps for your websites, you can easily do so.
Getting back to our previous example, we'll now use the visual GUI to create a World Population Map. Our motive is to display the following data visually on a map.
Population in Millions
Continent |
Population (in Millions) |
North America |
515 |
South America |
373 |
Asia |
3875 |
Europe |
727 |
Africa |
885 |
Australia |
32 |
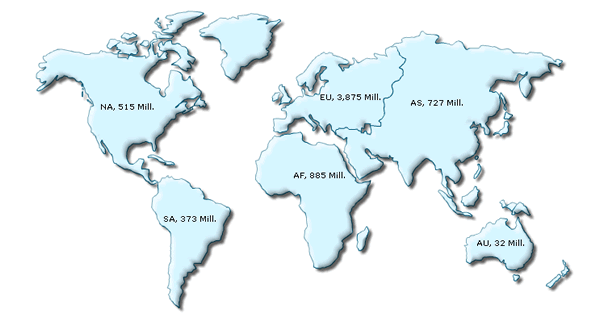
Though it wouldn't serve a great scientific purpose to show this data on a map (instead of a table), it would serve our purpose of a demo. As we proceed, you'll later see how maps can make data interpretation way easier than simple data tables.
Now, before you launch the magical interface to create the maps, you first need to assemble a few basic things required to build the map.
Assembling the required elements
To create the map using GUI, you need to make sure that you've the following things ready with you:
- The SWF File of the map – For our world map, it's called FCMap_World.swf. It is present in the Download Package > Maps folder.
- FusionMaps JavaScript Class - This JavaScript class helps you embed maps in your web pages. This class is present in Download Package > JSClass folder.
Let's create a new folder for this example. We name the folder as HowToUseGUI.
Copy FCMap_World.swf file in this folder along with FusionMaps.js. That completes our initial setup for the map.
Now that the basic elements are in place, it's time to put the GUI into action. So, run FusionMapsGUI.html from Download Package > Tools > GUI folder. You'll get a screen like the one below, asking you to select a map from the drop down list.


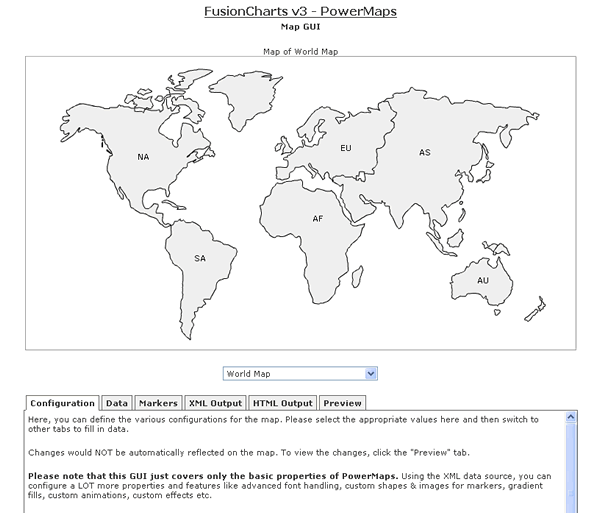
As you can see above, the World Map has loaded in the GUI, along with a lot of tabs that help you configure different aspects of the map.
If the World Map does not load, or you get a JavaScript error, you need to make sure that Flash Player permissions have been properly set to enable JavaScript to access the map. To configure the Flash Player Settings, you need to go to the Settings Manager at Adobe's website. There, add the folder Tools > GUI (from which you're running the GUI) as a secure location (Always Allow).
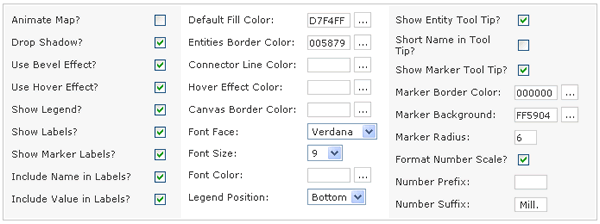
Let's briefly discuss each of the tabs first, before we start feeding data for the map. We start with Configuration Tab.
As you can see above, you can configure a lot of map properties using the options given here.
However, do note that this is the not the complete list of configurable attributes. FusionMaps allows you to configure a lot more properties than what have been given in the GUI. You'll, however, need to change those in the XML data document directly.
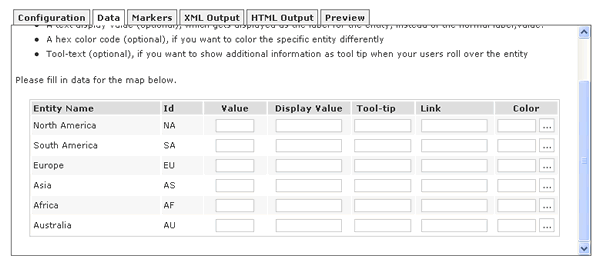
In the data tab, you can enter the data, tool tips, links etc. for your map entities. The GUI automatically lists all the entities for the map currently loaded. You can then provide the value, display label, tool tips, links and colors for each entity.
An entity for a map is the smallest item that we're dealing with on the map. For example, in a World Map showing continents, each continent is an entity. In a continent map showing countries, each country is referred to as an entity. Similarly, if a country map is showing states, each state is referred to as an entity.
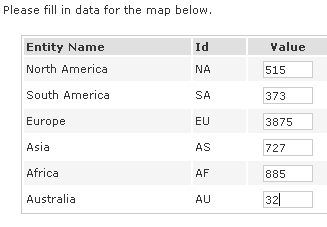
The Data tab for the World Map looks as under:
The Marker tab lets you define custom markers for your maps. Markers are user defined points on the map that help you pin-point cities, junctions, houses, malls, locations etc. In this tab, you can visually create and customize the markers for the map currently loaded.

Also, if you want to change any of the display labels, tool tips, colors etc., you can do so here.
Now, we need to configure the map properties like colors, number suffixes etc. So, switch to configuration tab and enter the details as shown below:


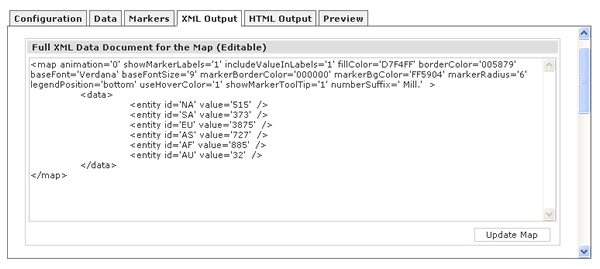
FusionMaps GUI automatically generates the XML data for your maps. To fetch the XML data for the map, just switch to XML Output tab. There you'll see four different types of XML data. You just need to copy the data from first text-area (i.e., full XML data document for the map).

Copy this data, paste it in a text file and save it as Data.xml in our HowToUseGUI folder.
If you're hand coding the XML for your map, you can use the XML data generated in other text fields in this tab.
The GUI also automatically creates the HTML code for the map. To get the same, switch to HTML Output tab and copy-paste the HTML code into a file, say Map.html in the same folder.
That completes the entire process of our World Population Map creation. When you now run the HTML page, you'll see the map inside it.